|
2300
|
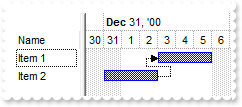
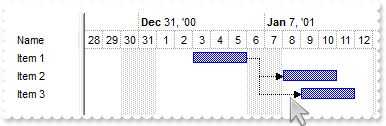
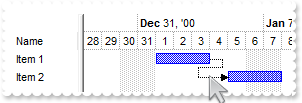
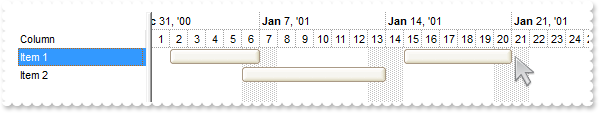
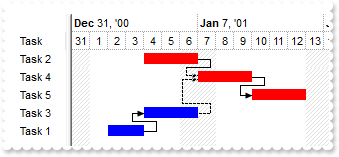
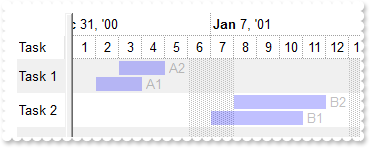
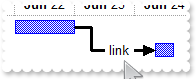
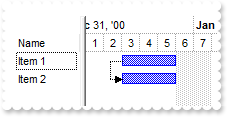
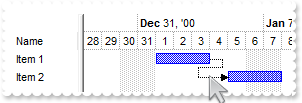
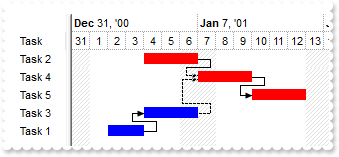
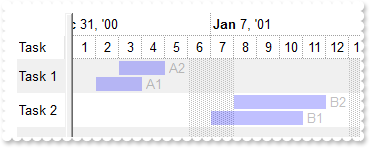
Adds a Start-Finish(SF) link (method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.DefaultItem = h2
.ItemBar(0,"",270) = "1SF"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2299
|
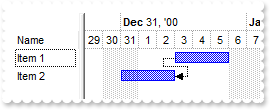
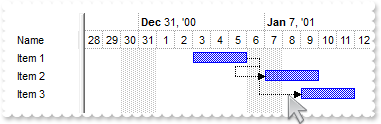
Adds a Start-Finish(SF) link (method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.AddLink("Link1",h1,"",h2,"")
.Link("Link1",260) = "SF"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2298
|
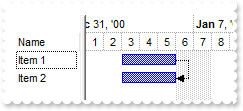
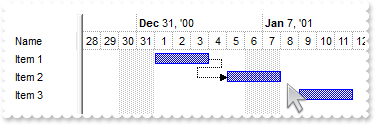
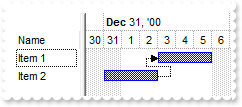
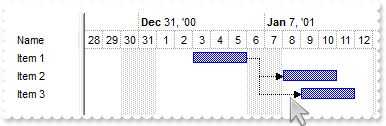
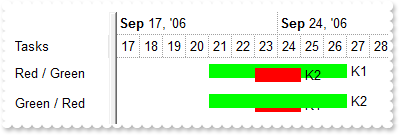
Adds a Finish-Finish(FF) link (method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.AddLink("Link1",h1,"",h2,"")
.Link("Link1",260) = "FF"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2297
|
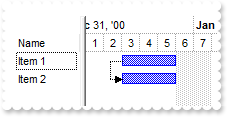
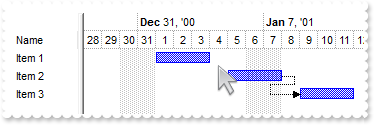
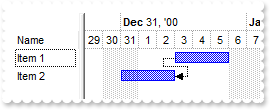
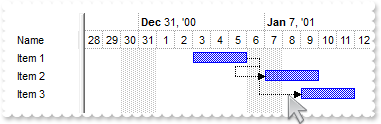
Adds a Start-Start(SS) link (method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.AddLink("Link1",h1,"",h2,"")
.Link("Link1",260) = "SS"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2296
|
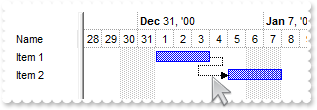
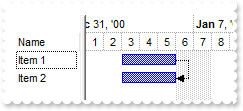
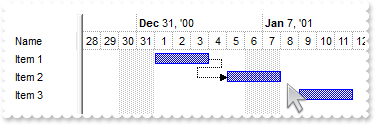
Adds a Finish-Start(FS) link (method 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h1 = .AddItem("Item 1")
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-6})
h2 = .AddItem("Item 2")
.AddBar(h2,"Task",{^2001-1-3},{^2001-1-6})
.AddLink("Link1",h1,"",h2,"")
.Link("Link1",260) = "FS"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2295
|
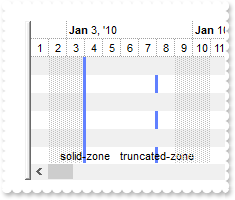
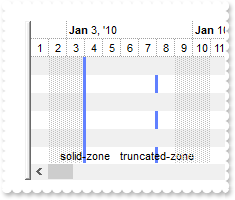
What is the difference between lags with "W" or without

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
with .Bars.Add("Task:Split")
.Shortcut = "Task"
.Def(20) = .T.
endwith
endwith
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-6})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-6})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-3},{^2001-1-6})
.DefaultItem = .ItemByIndex(0)
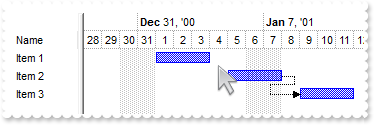
.ItemBar(0,"",271) = "2SF:-1,3SF:-1W"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2294
|
What is the difference between lags with "W" or without

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-6})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-6})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-3},{^2001-1-6})
.DefaultItem = .ItemByIndex(0)
.ItemBar(0,"",271) = "2SF:-1,3SF:-1W"
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2293
|
How can I remove all outgoing links

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-1},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-5},{^2001-1-8})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-9},{^2001-1-12})
.AddLink("L1",.ItemByIndex(0),"",.ItemByIndex(1),"")
.AddLink("L2",.ItemByIndex(1),"",.ItemByIndex(2),"")
.DefaultItem = .ItemByIndex(1)
.ItemBar(0,"",271) = ""
endwith
.EndUpdate
endwith
|
|
2292
|
How can I remove all incoming links

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-1},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-5},{^2001-1-8})
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-9},{^2001-1-12})
.AddLink("L1",.ItemByIndex(0),"",.ItemByIndex(1),"")
.AddLink("L2",.ItemByIndex(1),"",.ItemByIndex(2),"")
.DefaultItem = .ItemByIndex(1)
.ItemBar(0,"",270) = ""
endwith
.EndUpdate
endwith
|
|
2291
|
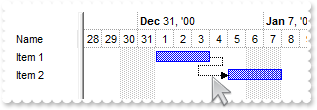
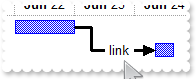
How do I add a link between two bars (method 3)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-5},{^2001-1-8})
.DefaultItem = h
.ItemBar(0,"",271) = "2SF"
endwith
.EndUpdate
endwith
|
|
2290
|
How do I add a link between two bars (method 2)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Name")
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
endwith
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-5},{^2001-1-8})
.DefaultItem = h
.ItemBar(0,"",270) = "2SF"
endwith
.EndUpdate
endwith
|
|
2289
|
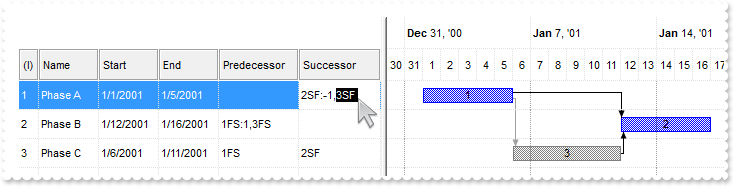
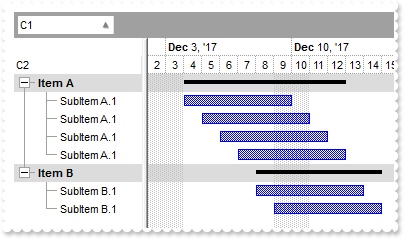
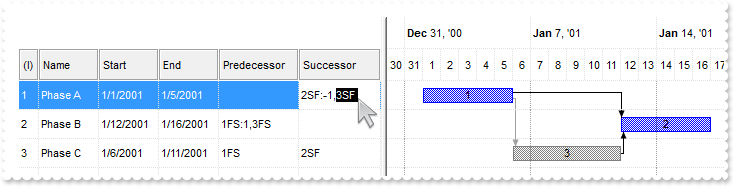
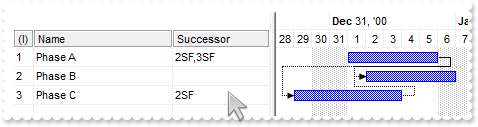
Highlight the selected-link while editing the predecessor/successor column

*** AddLink event - Occurs when the user links two bars using the mouse. ***
LPARAMETERS LinkKey
with thisform.G2antt1
.Items.Link(LinkKey,15) = 3
endwith
with thisform.G2antt1
.BeginUpdate
.OnResizeControl = 1
.HeaderAppearance = 4
.ColumnAutoResize = .F.
.HeaderHeight = 32
.DefaultItemHeight = 28
.BackColorLevelHeader = RGB(255,255,255)
.Object.Background(197) = RGB(160,160,160)
.Object.Background(198) = RGB(128,128,128)
with .Columns
.Add("Name").Width = 48
with .Add("Start")
.Width = 48
.Editor.EditType = 7
.Def(18) = 1
endwith
with .Add("End")
.Width = 48
.Editor.EditType = 7
.Def(18) = 543
endwith
with .Add("Predecessor")
with .Editor
.EditType = 1
.EditType = 8
.Mask = ";;;rich"
endwith
.Def(18) = 270
endwith
with .Add("Successor")
with .Editor
.EditType = 1
.EditType = 8
.Mask = ";;;rich"
endwith
.Def(18) = 271
endwith
with .Add("(I)")
.FormatColumn = "1 index ``"
.Position = 0
.AllowSizing = .F.
.Width = 20
endwith
endwith
.ColumnAutoResize = .T.
.GridLineStyle = 512
.DrawGridLines = -1
.GridLineColor = RGB(224,224,224)
.AntiAliasing = .T.
with .Chart
.ShowLinks = 1
.LinksStyle = 0
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 362
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 2
.AllowZoomOnFly = -1 && 0xfffffcc4 Or ZoomOnFlyEnum.exZoomOnFlyIncludeSelectedItems Or ZoomOnFlyEnum.exZoomOnFlyBarsOnly Or ZoomOnFlyEnum.exZoomOnFly Or ZoomOnFlyEnum.exZoomOnFlyCtrl Or ZoomOnFlyEnum.exZoomOnFlyShift
.GridLineStyle = 512
.DrawGridLines = -1
with .Bars.Item("Task")
.Height = 15
.Def(3) = "<%=%C5%>"
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Phase A"),"Task",{^2001-1-1},{^2001-1-6})
.AddBar(.AddItem("Phase B"),"Task",{^2001-1-2},{^2001-1-7})
.AddBar(.AddItem("Phase C"),"Task",{^2000-12-29},{^2001-1-4})
.AddLink("L1",.ItemByIndex(0),"",.ItemByIndex(1),"")
.Link("L1",17) = 1
.AddLink("L2",.ItemByIndex(0),"",.ItemByIndex(2),"")
.AddLink("L3",.ItemByIndex(2),"",.ItemByIndex(1),"")
.SchedulePDM(0,"")
endwith
.EndUpdate
endwith
|
|
2288
|
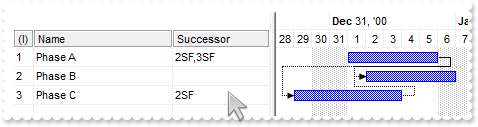
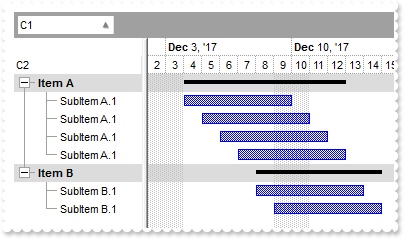
Adding an editable successor column

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
with .Columns
.Add("Name").Width = 48
with .Add("Successor")
with .Editor
.EditType = 1
.EditType = 8
.Mask = ";;;rich"
endwith
.Def(18) = 271
endwith
with .Add("(I)")
.FormatColumn = "1 index ``"
.Position = 0
.AllowSizing = .F.
.Width = 20
endwith
endwith
.ColumnAutoResize = .T.
.GridLineStyle = 512
.DrawGridLines = -1
.GridLineColor = RGB(224,224,224)
.AntiAliasing = .T.
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 256
.AllowLinkBars = .T.
.AllowCreateBar = 2
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Phase A"),"Task",{^2001-1-1},{^2001-1-6})
.AddBar(.AddItem("Phase B"),"Task",{^2001-1-2},{^2001-1-7})
.AddBar(.AddItem("Phase C"),"Task",{^2000-12-29},{^2001-1-4})
.AddLink("L1",.ItemByIndex(0),"",.ItemByIndex(1),"")
.AddLink("L2",.ItemByIndex(0),"",.ItemByIndex(2),"")
.AddLink("L3",.ItemByIndex(2),"",.ItemByIndex(1),"")
endwith
.EndUpdate
endwith
|
|
2287
|
Adding an editable predecessor column

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
with .Columns
.Add("Name").Width = 48
with .Add("Predecessor")
with .Editor
.EditType = 1
.EditType = 8
.Mask = ";;;rich"
endwith
.Def(18) = 270
endwith
with .Add("(I)")
.FormatColumn = "1 index ``"
.Position = 0
.AllowSizing = .F.
.Width = 20
endwith
endwith
.ColumnAutoResize = .T.
.GridLineStyle = 512
.DrawGridLines = -1
.GridLineColor = RGB(224,224,224)
.AntiAliasing = .T.
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 256
.AllowLinkBars = .T.
.AllowCreateBar = 2
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Phase A"),"Task",{^2001-1-1},{^2001-1-6})
.AddBar(.AddItem("Phase B"),"Task",{^2001-1-2},{^2001-1-7})
.AddBar(.AddItem("Phase C"),"Task",{^2000-12-29},{^2001-1-4})
.AddLink("L1",.ItemByIndex(0),"",.ItemByIndex(1),"")
.AddLink("L2",.ItemByIndex(0),"",.ItemByIndex(2),"")
.AddLink("L3",.ItemByIndex(2),"",.ItemByIndex(1),"")
endwith
.EndUpdate
endwith
|
|
2286
|
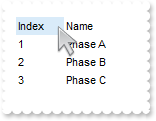
Adding an Index column

with thisform.G2antt1
.BeginUpdate
.Chart.PaneWidth(1) = 0
with .Columns
.Add("Name").Width = 48
with .Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.AllowSizing = .F.
.Width = 48
endwith
endwith
with .Items
.AddItem("Phase A")
.AddItem("Phase B")
.AddItem("Phase C")
endwith
.EndUpdate
endwith
|
|
2285
|
Create a new bar should start at 1 day (after moving some pixel to the right 1 days is showing) and new days should been showing as soon as you hit the next day. How can I do that (create bar manually)

*** CreateBar event - Fired when the user creates a new bar. ***
LPARAMETERS Item, DateStart, DateEnd
with thisform.G2antt1
.Items.AddBar(Item,"Task",DateStart,DateEnd,"","new")
endwith
with thisform.G2antt1
.BeginUpdate
.OnResizeControl = 1
.HeaderAppearance = 4
.Columns.Add("Index").FormatColumn = "1 index ``"
.GridLineStyle = 512
.DrawGridLines = 1
.GridLineColor = RGB(224,224,224)
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = -2
.AllowZoomOnFly = -1 && 0xfffffcc4 Or ZoomOnFlyEnum.exZoomOnFlyIncludeSelectedItems Or ZoomOnFlyEnum.exZoomOnFlyBarsOnly Or ZoomOnFlyEnum.exZoomOnFly Or ZoomOnFlyEnum.exZoomOnFlyCtrl Or ZoomOnFlyEnum.exZoomOnFlyShift
.GridLineStyle = thisform.G2antt1.GridLineStyle && thisform.G2antt1.GridLineStyle
.DrawGridLines = -1
with .Level(1)
.DrawGridLines = .T.
.GridLineColor = thisform.G2antt1.GridLineColor
endwith
endwith
with .Items
.AddItem("")
.AddItem("")
.AddItem("")
endwith
.EndUpdate
endwith
|
|
2284
|
Create a new bar should start at 1 day (after moving some pixel to the right 1 days is showing) and new days should been showing as soon as you hit the next day. How can I do that (create bar automatically)

with thisform.G2antt1
.BeginUpdate
.OnResizeControl = 1
.HeaderAppearance = 4
.Columns.Add("Index").FormatColumn = "1 index ``"
.GridLineStyle = 512
.DrawGridLines = 1
.GridLineColor = RGB(224,224,224)
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2000-12-28}
.PaneWidth(0) = 64
.NonworkingDays = 0
.AllowLinkBars = .T.
.AllowCreateBar = 2
.AllowZoomOnFly = -1 && 0xfffffcc4 Or ZoomOnFlyEnum.exZoomOnFlyIncludeSelectedItems Or ZoomOnFlyEnum.exZoomOnFlyBarsOnly Or ZoomOnFlyEnum.exZoomOnFly Or ZoomOnFlyEnum.exZoomOnFlyCtrl Or ZoomOnFlyEnum.exZoomOnFlyShift
.GridLineStyle = thisform.G2antt1.GridLineStyle && thisform.G2antt1.GridLineStyle
.DrawGridLines = -1
with .Level(1)
.DrawGridLines = .T.
.GridLineColor = thisform.G2antt1.GridLineColor
endwith
endwith
.EndUpdate
endwith
|
|
2283
|
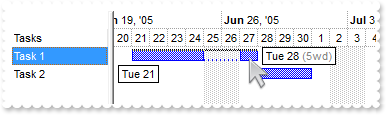
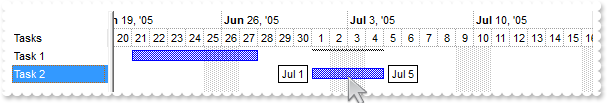
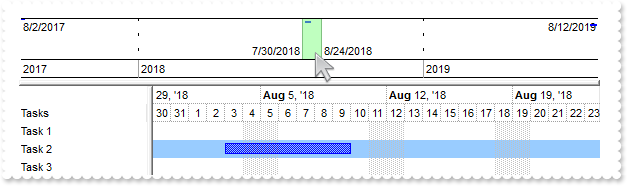
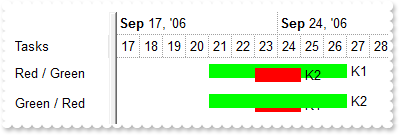
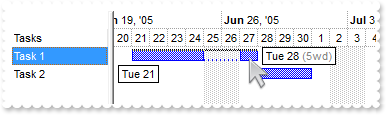
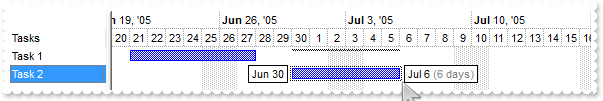
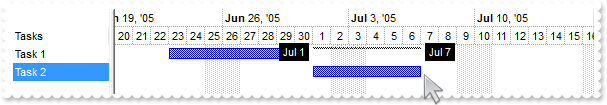
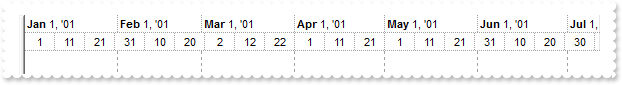
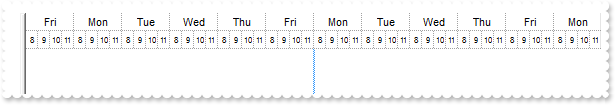
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of working-days when using the DateTickerLabel property (method 4, locale)

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.Bars.Add("Task:Split").Shortcut = "Task"
.Bars.Item("Task").Def(20) = .T.
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = "<%=value format `ddd dd`%><fgcolor 808080><%=(value=end?` (` + (wcount) + `wd)`:``)%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-1})
endwith
.EndUpdate
endwith
|
|
2282
|
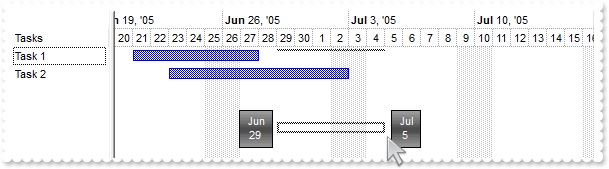
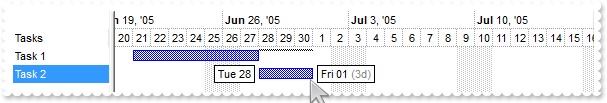
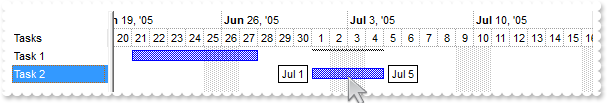
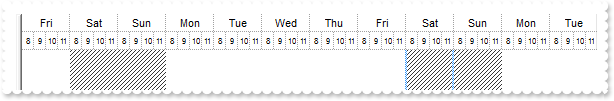
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of days when using the DateTickerLabel property (method 4, locale)

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = "<%=value format `ddd dd`%><fgcolor 808080><%=(value=end?` (` + (end-start) + `d)`:``)%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-1})
endwith
.EndUpdate
endwith
|
|
2281
|
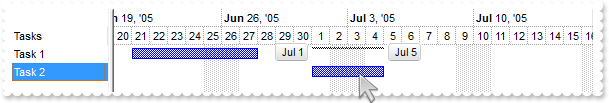
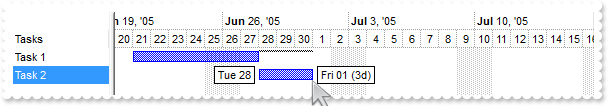
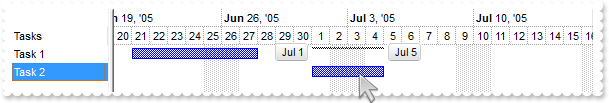
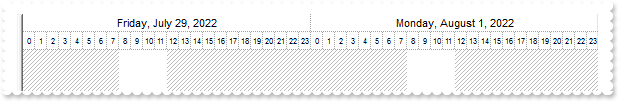
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of days when using the DateTickerLabel property (method 3, english locale)

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
var_s = "<%=(0 array (0:=(longdate(date(value)) split `,`)) left 3) + ` ` + ((2 array ((1 array =:0) split ` `)) lpad `00`) + (value=end"
var_s = var_s + "?` (` + (end-start) + `d)`:``)%>"
.DateTickerLabel = var_s
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-1})
endwith
.EndUpdate
endwith
|
|
2280
|
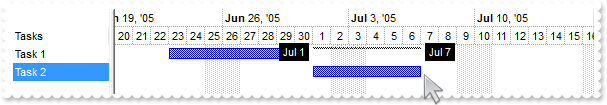
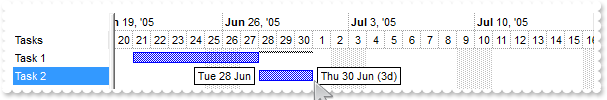
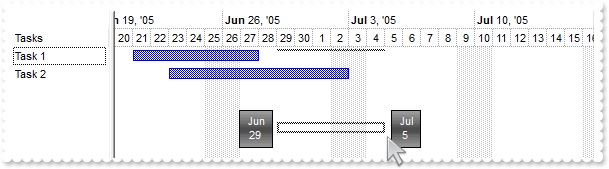
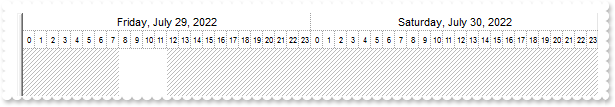
How can I display the "<%ddd%> <%d%> <%mmm%>" format for start and end margins, but end margin should display one day before followed by the number of days

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
var_s = "<%=(weekday(0:=(value-(value=end?1:0))) array 'Sun Mon Tue Wed Thu Fri Sat' split ' ') + ` ` + day(=:0) + ` ` + ((month(=:0) - 1"
var_s = var_s + ") array 'Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec' split ' ') + (value=end?` (` + (end-start) + `d)`:``)%>"
.DateTickerLabel = var_s
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-1})
endwith
.EndUpdate
endwith
|
|
2279
|
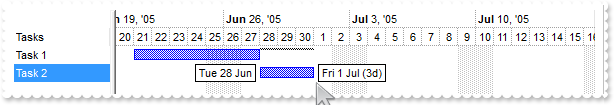
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of days when using the DateTickerLabel property (method 2)

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = "<%ddd%> <%d%> <%mmm%><%=(value=end?` (` + (end-start) + `d)`:``)%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-1})
endwith
.EndUpdate
endwith
|
|
2278
|
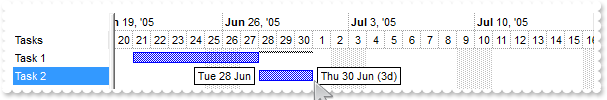
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of days when using the DateTickerLabel property (method 1)

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
var_s = "<%=(weekday(value) array 'Sun Mon Tue Wed Thu Fri Sat' split ' ') + ` ` + day(value) + ` ` + ((month(value) - 1) array 'Jan Feb "
var_s = var_s + "Mar Apr May Jun Jul Aug Sep Oct Nov Dec' split ' ') + (value=end?` (` + (end-start) + `d)`:``)%>"
.DateTickerLabel = var_s
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-28},{^2005-7-1})
endwith
.EndUpdate
endwith
|
|
2277
|
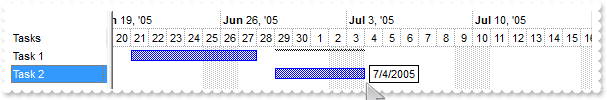
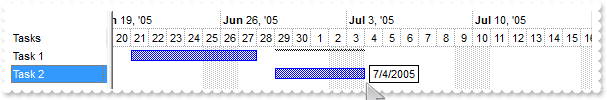
How can I display just the end-margin when user resizes the bar

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = "<%=value=start?``:value%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-23},{^2005-7-3})
endwith
.EndUpdate
endwith
|
|
2276
|
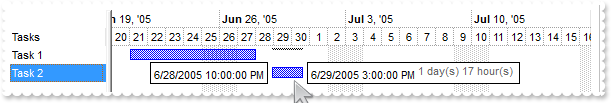
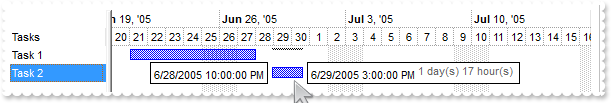
Is it possible to include the number of days (duration in days, hours, minutes) within the date-label

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.ResizeUnitScale = 65536
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
var_s = "<%=date(value=end?value-1:value)%><fgcolor 666666><off -4><%=value=end?` ` + ((1:=int(0:= end - start)) != 0 ? (=:1 + ' day(s)')"
var_s = var_s + " : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - ="
var_s = var_s + ":1)*60)) != 0 ? =:1 + ' min(s)' : ''):``%>"
.DateTickerLabel = var_s
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-23},{^2005-7-3})
endwith
.EndUpdate
endwith
|
|
2275
|
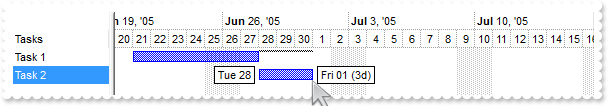
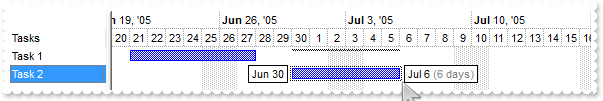
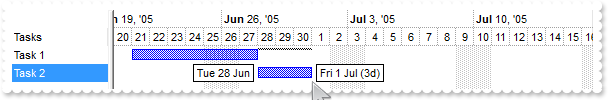
Is it possible to include the number of days within the date-label

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = "<%mmm%> <%d%><fgcolor 808080><%=value=end?` (`+(end - start) + ` days)`:``%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-23},{^2005-7-3})
endwith
.EndUpdate
endwith
|
|
2274
|
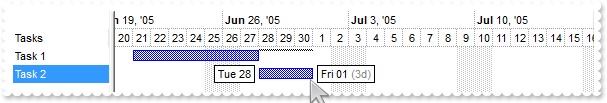
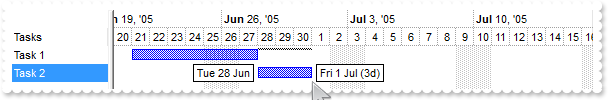
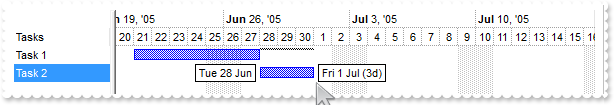
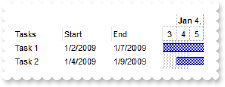
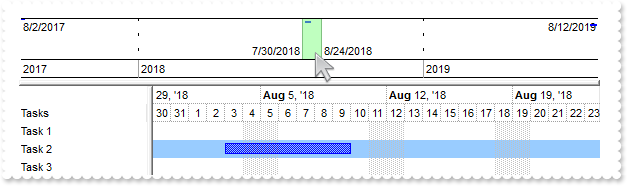
Is it possible to show the date-label with the bar being created, moved or resized instead below the header-bar

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(195) = RGB(1,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = "<%mmm%> <%d%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-23},{^2005-7-3})
endwith
.EndUpdate
endwith
|
|
2273
|
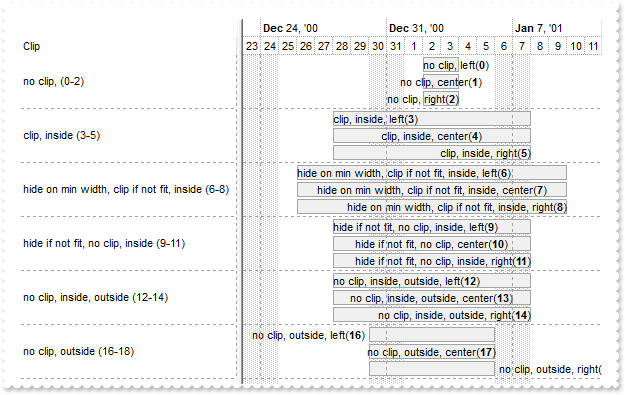
Date-label customization

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABT0GACAADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCOIwAFBIZhrE4ZRwGCQRRgyI43RhHUBzVI"
var_s = var_s + "UBxDEaTZLlGY4NjSIYHThPMzyDRlEyBBqVKKoWLZMjiIY2RhJM7SBR0OROGQaRJrewZHDUMJiQjZVoVNTkNyxH6uYzoKSqVACLowTJNFZXDDkeR5JqcKBqChIEpKO5wR"
var_s = var_s + "riAABVZoAA3Rq+AAuPBJIwYAAyXTIdTwThkBz3R6tchgOw7LxeZJpWbZOo0TgGFwTLDQNCifI7Vi6NJ1DdcKLNNx3tDBdpGXZ4JznGa8a7jN57dr+JQ7U6degACytKxL"
var_s = var_s + "BeOprHMcA+GafxaAiBIUA0JgziGVJkGUGJIFyUYiBEN5VBsGxCEUEIcn0cAxBgWBijmM4Ekec57n0RwJBgBgCgCEZCC4BoBmAdBwgSApgkgMQcB8YQIEYERHAceBWBaB"
var_s = var_s + "YRkGQgagaYY0HAaYHmICIBBwGJiEiFglEcBYYiYKoKhGQRCC6C5inQcBNgyYxIlIMoNGMWI2DCDAigiLgrgiYhohoHoIGIGBmByBwhEgXgXgOYQoEoCoDGCWAWAiAggA"
var_s = var_s + "gDgDEcH5pGUHAoCWSR2F0cxOjSHQJEAQCAg="
.Add(1,var_s)
.Add(2,"CP:1 -2 -2 4 4")
endwith
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(192) = 0x2000000
.Object.Background(193) = RGB(255,255,255)
.Object.Background(194) = RGB(1,0,0)
.Object.Background(195) = RGB(1,0,0)
.Object.Background(196) = RGB(4,0,0)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = "<%mmm%><br><%d%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-23},{^2005-7-3})
endwith
.EndUpdate
endwith
|
|
2272
|
How can I change the visual appearance for the date-label (EBN)

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABaICg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVA"
var_s = var_s + "ceAAGaUZrjSgobjmOYhAJCL70WAFFr/DCgZThGgJHomMIhAhHAJwTQ8EytJqmKajCaRSDUJZkWZOIyjBd6a5tVbXEaVTAccxhOKeahvGo5Fred40TRINCWHI1d4NH69J"
var_s = var_s + "bwMLbSgMIKFABXdhWFC+Ex9Kiea7kOqIJwyA5bY5kGRWDRkLzROAALJ1Cz7KqydpDYyAGbABagAYfPy8JzxHKNarfA5GZzuG4zdi8U41WCBdpnHQNS4KL6ndBbWrdFoi"
var_s = var_s + "C8X4QnAOQ8B4dp6BONQoBoTBnEOKZIkoMYQi2JZECIb4mDYNoEgoIQ8k2PIIDEGBAEuO4UmcF5xHufgqiACAGAKAJfmKdJogGWRAACbYCk0KA0mCA5OFgRgSgSYRIDyY"
var_s = var_s + "AymGCAsm0QhNAgdJmgeX5DgiYYImISIWCaCBhCMUgqEITJIjSZ4Lk4OJGDKDJjEiVgvDmYpTDILILGAc4gmSD5kAkBhChCY5YmYOwzA6GQmBSEpkkgShJDoZBkA4OQ6i"
var_s = var_s + "USB+FaFZlgkZJmhUDopEQAIOE6OYGDeGJmEmFg3hgTo5HoYIYGOWY2G6G9cCIaoLE6SZWE+HZngmZhPh1YJMkyBolkoBoCiCZbBn4O4ogmIoKiKaJJiKCA7ieY4+hKHw"
var_s = var_s + "pEoVoW3MI4+H4PApkgaoeieagIGqHF3jocoPimaoKiaD4omeY5Gi6JhrAqRoyiYapjkYfg8iuCoOjqLprkqDo4DzcROkKLRsEsFpG4+I5OH4PQskqfpOjObQKn6TA9XE"
var_s = var_s + "VpWjIbYLGaWoyG0Y5WlWNYtDuBpijibQ7HYfg9i6Cx2mqOpuksdpoD3cRenKO5vEuVp26wI5eH4PgvkuZp+j+cALmafA+XEZwGkCcIMCcCpAnAY5mH4PoxAwNwSkScRM"
var_s = var_s + "DcEA+jCfBfBqRpxkwdwYgsZBzm8IpInITIXCaSdxHMKpKnKTI3C6S4lmgNJSkCT5slcNpNnODJnAMNZzkQJpvDYdAMDUTpQnQRQ7A2UANhuPRKFKZJ4iiVIOHUDRGDmU"
var_s = var_s + "4higJJrGuQAEAQgI"
.VisualAppearance.Add(1,var_s)
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(192) = 0x1000000
.Object.Background(193) = RGB(10,10,10)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = " <%mmm%> <%d%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-23},{^2005-7-3})
endwith
.EndUpdate
endwith
|
|
2271
|
How can I change the visual appearance for the date-label (solid colors)

with thisform.G2antt1
.BeginUpdate
.ScrollBars = 2050 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exVertical
.Object.Background(192) = RGB(1,0,0)
.Object.Background(193) = RGB(255,255,255)
.Columns.Add("Tasks")
with .Chart
.PaneWidth(0) = 96
.AllowCreateBar = 1
.FirstVisibleDate = {^2005-6-20}
.LevelCount = 2
.DrawDateTicker = .T.
.DateTickerLabel = "<%mmm%> <%d%>"
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2005-6-21},{^2005-6-28})
.AddBar(.AddItem("Task 2"),"Task",{^2005-6-23},{^2005-7-3})
endwith
.EndUpdate
endwith
|
|
2270
|
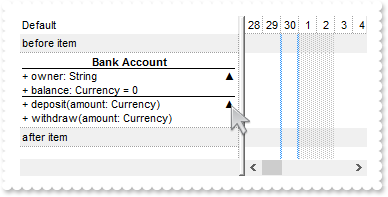
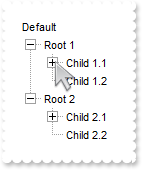
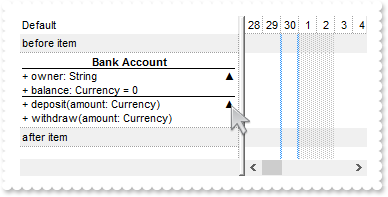
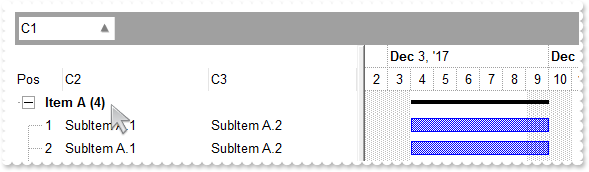
Expandable-caption

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.G2antt1
DEBUGOUT( AnchorID )
endwith
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.TreeColumnIndex = -1
.DrawGridLines = -1
.GridLineStyle = 512
.BackColorAlternate = RGB(240,240,240)
.ShowFocusRect = .F.
.Columns.Add("Default")
with .Items
.AddItem("before item")
var_s = "<solidline> <c><b>Bank Account 1</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4A"
var_s = var_s + "jMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAE"
var_s = var_s + "BA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DA"
var_s = var_s + "BvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>&#"
var_s = var_s + "9650;</a><br>+ withdraw(amount: Currency)"
h = .AddItem(var_s)
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.CellSingleLine(0,0) = .F.
var_s1 = "<solidline> <c><b>Bank Account 2</b><br> <c><fgcolor 808080>properties</solidline><a 1;e64=gArAAgABvAB3ABuABlAByAA6gYAKYAOkNABph"
var_s1 = var_s1 + "IAM8RHgAMMRGIAHcLAA2AA0AA9jQAIIAHEsABCAB6mEyO01ABznBwnBrlcvJU4Os4NkwlsClstjctIoAIYAJoAMYAKkXk8wqMIltRlEtNVQABHABoAFNsRPABVABWo1X"
var_s1 = var_s1 + "pMHAE+l88otTONWslasoAosbGFwjFqoton1owN7jZRAE3jdTI1jnIAJeQnxJyFqxWHtUKqdTr9/jcKv9fNtgj8bwUFuFbABOAFonlNM1xsGun0+0tFpt3h1TitfxWlt9"
var_s1 = var_s1 + "ft41toyyM6nRIqQAMUZnxkAF3kJMjMhxUVtkT4FtpsylsqlQ+AEdh3kEwAEYAHMlAHGv8jjovjwA8kd5/n8uRg1FjDpP8jKGPIgSCOej6io+ziSIgginqGhyHIZBY8oi"
var_s1 = var_s1 + "lSCL++b+L4q0AKshUBgBESAgA==><r>▼</a></fgcolor><br><c><fgcolor 808080>methods</fgcolor><r><a 2;e64=gArAAgABkABlABwABvABzABp"
var_s1 = var_s1 + "AB0AAoABhABthYAOoAN0RAA6gYAIcaAByksHjgAMYAPIAFIAHkVkIyAA7lA2AA0AA9ABnABBAA4n4AIQANVDoECoBFkQAJoAO9Dp9CIlDop2q0NABojNAJ4AKNDplAoB"
var_s1 = var_s1 + "IpAAI4AphXo1qmVHp9pJ1dp10r8+oFzphSut4AFfldmsgArFLABKrcqt1cGFgxONKk9AGNkcYNYAON1p5GABsABVklcy54h91yMQhxYttzkdHy84plRwxZodmJNDtIxu"
var_s1 = var_s1 + "tH2g3zufrUdy9RrlCF8p0Ejz2XGuS2ViolDnk8H0wk/VEwAEYAHIAnHNxs2mPHi3VmJi64AgUEqMQiVcg0mi1RikWjEMjcdiUggkjjaTJMhCOpWlqXgAACAg><fgcolo"
var_s1 = var_s1 + "r 808080>▼</fgcolor></a>"
h = .AddItem(var_s1)
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.AddItem("after item")
endwith
.EndUpdate
endwith
|
|
2269
|
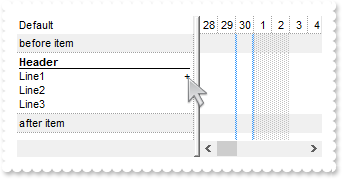
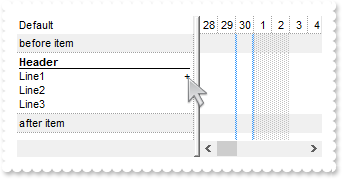
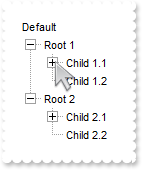
Expandable-caption

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .T.
.TreeColumnIndex = -1
.DrawGridLines = -1
.GridLineStyle = 512
.BackColorAlternate = RGB(240,240,240)
.ShowFocusRect = .F.
.Columns.Add("Default")
with .Items
.AddItem("before item")
h = .AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.CellSingleLine(0,0) = .F.
.AddItem("after item")
endwith
.EndUpdate
endwith
|
|
2268
|
Can I change the pattern for a specific bar only
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2009-12-31}
.LevelCount = 2
.PaneWidth(0) = 96
with .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .Color
endwith
endwith
.Columns.Add("Types")
with .Items
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
h = .AddItem("W/h Pattern")
.AddBar(h,"Task",{^2010-1-4},{^2010-1-9},"")
.DefaultItem = h
.ItemBar(0,"",42) = 6
.AddBar(.AddItem("Original"),"Task",{^2010-1-4},{^2010-1-9},"")
endwith
.EndUpdate
endwith
|
|
2267
|
Force hover-all feature
with thisform.G2antt1
.Object.Background(500) = -1
endwith
|
|
2266
|
Disable hover-all feature (Windows 11 or greater)
with thisform.G2antt1
.Object.Background(500) = RGB(1,0,0)
endwith
|
|
2265
|
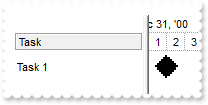
I'm using the Milestone bar type, but find it to small and want to enlarge it. I can change the bar height, but then the shape gets a bit distorted (e.g. it doesn't scale properly)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABJYCg6AADACAxRDgMQBQKAAzQFAYZhmGSGAAGIZhXgmFgAQhFcZQSKUOQTDKMIRfeQwAiNf4hQKBMIjKKAShaHCVIDlSThYAKCQxDZNUCQXD"
var_s = var_s + "cdRRDaBR7hGgoaj6JolSRFUgSABEEigNIxToOU4jFgeCR2C7AZBEbTENBtBIUKDsKA4IBiFxAVjQFpSNZlWzdN64LhuK47UrWbYiXZeN5XXblaTxPrAMBwKzrLwPBqHX"
var_s = var_s + "rfeIYXhlDzVC7GchxTCsSxXCaPY7lWZZPRGN49ODMNBibL9EwSA6laToWpRVpGSYpVrGdT2KgNQxbL61YLse5ZTrGF5vXrONz4LBeAwHP7FXLwfJaVxFeaPZq7eT6LRf"
var_s = var_s + "EKa5PmgdJ7DuLotkeL5Am0eA4F2ToOHeK5hnOco8HIfQ/GOUZumWeY9h2fx/lOJ5Im8bY+j+LpWnecYxH6YAHgWMB/hgeAGAYe4aheSZ5gGYJICGG4BByaA2BIfRgjYR"
var_s = var_s + "gTgWihaAobhhggdgBG+IY1nYHoImCRgaBAeQiEiJgHHGIgVnoKoLmEOBFmUchjAiVgYF4XZoloOoImKaJNGyDpkAiJZdggZAZBYLxphmWQaEqDRYmkLhOhEZJZD4UoMF"
var_s = var_s + "SGJ6FOFZhheEhDhYJZHGYW4PGWWYFlSDQjmkbhi0WBZaCcepmgmBgygsJtLHCCYnBkBh0hkWAJlYMIICeBgKHqBxhimdh3h+ZYWEoa4MigR4hh6IZnhoJheGuIpYD6Dh"
var_s = var_s + "umAOhFh+JJaCedoWgIaYGg2RYjCgahNnGIIbgmaZqigKI5jmaoVGqOIiEuKxjnobZjhGKwJCKNRoCSSpejaLorggeo8i8a51koVIwFaeoijOIRsEsApJhgIArC4ZIzia"
var_s = var_s + "Kg+lCM5tDsRoUjUXRqkqWIrhuSxulmKQtmkIYsjgY4LGqZIum4e4UAAOpRBQJQBICA=="
.Add(1,var_s)
.Add(2,"CP:1 1 1 11 -2")
endwith
.DefaultItemHeight = 32
.HeaderAppearance = 4
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Milestone")
.Height = 24
.Color = 0x2000000
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Milestone",{^2001-1-2},{^2001-1-2})
endwith
.EndUpdate
endwith
|
|
2264
|
I'm using the Milestone bar type, but find it to small and want to enlarge it. I can change the bar height, but then the shape gets a bit distorted (e.g. it doesn't scale properly)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABXYCg6AADACAxRDgMQBQKAAzQFAYZhmGSGAAGIZhXgmFgAQhFcZQSKUOQTDKMIRfeQwAiNf4hQKBMIjKKAShaHCVIDlSThYAKCQxDZNUCDND"
var_s = var_s + "YAR1FCeQACCCaDgOII/SZJMiRNIEQARBIoDRMM5DVLIZYHQjCcBkERtNQvHiBRQoSw6GAAGIaRDQMZSNZlWxMfx9XyeBoVeapFhbO4mZavEyCeTgfS3MBwLA3XZxTTxK"
var_s = var_s + "IaD6KASbepEKh6VDNF52bYrA6XWy/T6PW7GDLmUY1H5UQpnfR4Uj/JyUT7KIS7bpMNTOWYfZ7XcxibKaZw2LDvIoxWL6UosH7UEpXfR/RLGcIVL7KKTLbpQNp8GwYXJW"
var_s = var_s + "AMBJ+mubB3gaV5qhyNp/FIFhfmoLgPg+RZkmCeA7gWN46iSXJ4G2Mh6m+ax7nGdJ4G6MxegoXpaiSPJ/CmRZTnyJR3iAOAKASAZgGOfImBcD5iigXx7B6ZhVHAPhPHMW"
var_s = var_s + "JDD0CohkSfQrEYE58ioGAPnKJBfggYg4goJIJmIaImCOA8gjQYg9kqMZAngNQMAOSIrByT5CmAcA/ksMYon8K4GEOfIsBjLQuESEYkFkHhKhIZJJCCLQYk+YpEGZNhBk"
var_s = var_s + "SbgrkeM7viIT5zBCAA/kucZsn8LxHHOfI4BwT5ylQbU9kGLJ/CyBoJj4cYcCcKZUjYGwPkMDDlkqcZhgUMwPBKaIID8DQSReMoIVYRQgmiIgIn8MJlnMCB+VKaYUjpOx"
var_s = var_s + "ylgboaEbQQ3BuD5TBgfg8kuAgMncbobgOYJjDWTwCmCB1oGIVJ/DQCQDnyTAjCsYgujkP5MjqaJKhcDIaCSRwg3eMIGDyCxyAieA3k0FxRG8dgOCMVJxC8CJTnCVwmg+"
var_s = var_s + "cxchgP5NCIUpcjeLZbHyfw1gkexYhteZSDjkQNAeSYDGyT5LCyUQ8EvL58DeSkrFwJ+ZmSG4/G+cxsh0PxNkKDJ0C+CQGkWOBthadpQniNBtDIMJ8DiSlWGMKYPnOCIm"
var_s = var_s + "D8TgiiidI6GyO41huQwdGcYorj1g5smIKZPkOBweC+SQjmCYA0i6bIRjYbgYFMNJvC0CBLCCCA9k2Iwik6SQOjWJQDEAQCAg"
.Add(1,var_s)
.Add(2,"CP:1 -6 0 20 0")
endwith
.DefaultItemHeight = 32
.HeaderAppearance = 4
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Milestone")
.Height = 28
.Color = 0x2000000
endwith
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Milestone",{^2001-1-2},{^2001-1-2})
endwith
.EndUpdate
endwith
|
|
2263
|
I'm using the Milestone bar type, but find it to small and want to enlarge it. I can change the bar height, but then the shape gets a bit distorted (e.g. it doesn't scale properly)

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.HeaderAppearance = 4
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.Bars.Item("Milestone").Height = 28
endwith
with .Items
.AddBar(.AddItem("Task 1"),"Milestone",{^2001-1-2},{^2001-1-2})
endwith
.EndUpdate
endwith
|
|
2262
|
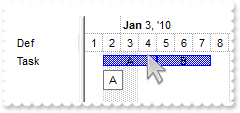
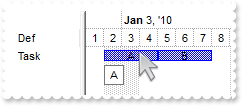
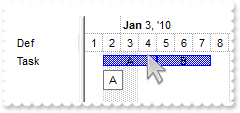
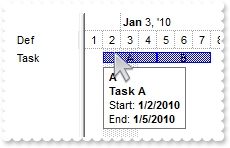
Display the bar's tooltip at runtime

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip(.Chart.BarFromPoint(-1,-1))
endwith
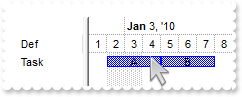
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "..."
endwith
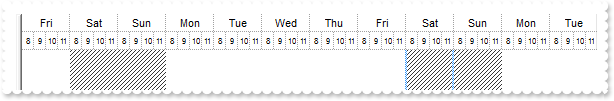
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2261
|
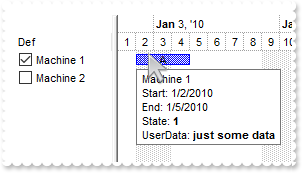
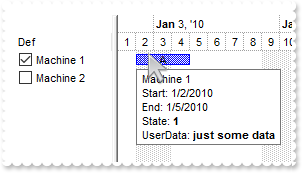
Includes the cell's state and user-data to bar's tooltip

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def").Def(0) = .T.
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 96
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<%=%C0%><br>Start: <%=%1%><br>End: <%=%2%><br>State: <b><%=%CS0%></b><br>UserData: <b><%=%CD0%></b>"
endwith
with .Items
h = .AddItem("Machine 1")
.DefaultItem = h
.CellState(0,0) = 1
.DefaultItem = h
.CellData(0,0) = "just some data"
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
h = .AddItem("Machine 2")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"B","B")
.DefaultItem = h
.CellData(0,0) = "just nother data"
endwith
.EndUpdate
endwith
|
|
2260
|
Shows the tooltip of the object moved relative to its default position

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip("<null>","<null>",Null,"+8","+8")
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2259
|
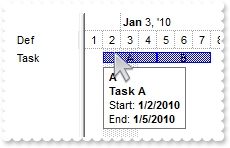
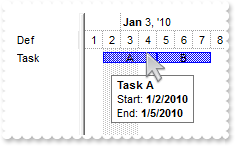
Adds, changes or replaces the title of the object's tooltip

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip("<null>",.Chart.BarFromPoint(-1,-1))
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2258
|
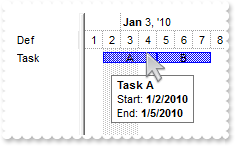
Adds, changes or replaces the object's tooltip

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip(.Chart.BarFromPoint(-1,-1))
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2257
|
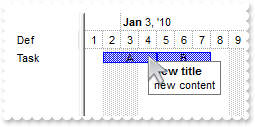
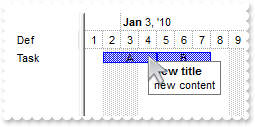
Shows a new tooltip and title at current position

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip("new content","new title")
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2256
|
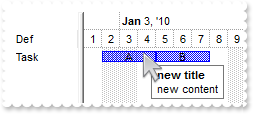
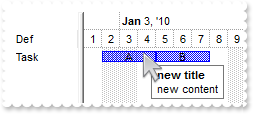
Shows a new tooltip and title moved relative to the current position

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip("new content","new title",Null,"+8","+8")
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2255
|
Displays a different tooltip at a fixed position
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip("new content","",Null,128,128)
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2254
|
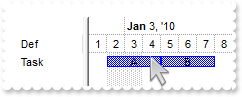
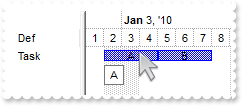
Hide the tooltip

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
.ShowToolTip("","")
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>"
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
endwith
.EndUpdate
endwith
|
|
2253
|
I need 2 bars that are linked together and cannot be moved/splitted alone (moving one should move the two bars, like a « Group » of bars). How can I achieve that

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.HeaderVisible = 1
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 96
.LevelCount = 2
endwith
with .Items
.AddItem()
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-5 12:00:00},{^2001-1-7},"T1")
.DefaultItem = h1
.ItemBar(0,"",4) = 18
.AddBar(h1,"Task",{^2001-1-3},{^2001-1-4 12:00:00},"T2")
.DefaultItem = h1
.ItemBar(0,"T2",33) = 255
.GroupBars(h1,"T1",.T.,h1,"T2",.T.,27,0)
.AddItem()
endwith
.EndUpdate
endwith
|
|
2252
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )
*** ToolTip event - Fired when the control prepares the object's tooltip. ***
LPARAMETERS Item, ColIndex, Visible, X, Y, CX, CY
with thisform.G2antt1
.ShowToolTip(.Chart.BarFromPoint(-1,-1))
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Def")
with .Chart
.AllowCreateBar = 0
.PaneWidth(0) = 64
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.Bars.Item("Task").Def(6) = "..."
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2010-1-2},{^2010-1-5},"A","A")
.AddBar(h,"Task",{^2010-1-5},{^2010-1-8},"B","B")
.AddBar(h,"Task",{^2010-1-8},{^2010-1-11},"C","C")
.GroupBars(h,"A",.F.,h,"B",.T.,39)
.GroupBars(h,"B",.F.,h,"C",.T.,39)
endwith
.EndUpdate
endwith
|
|
2251
|
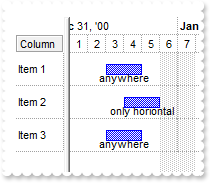
I'd like to move itembars from one item to another, using .Chart.Bars("Task").Def(exBarCanMoveToAnother) = True this works for any new bar. The question is how can I specify this feature for bars already created

with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.DrawGridLines = -2
.GridLineStyle = 512
.HeaderAppearance = 4
with .Chart
.LevelCount = 2
.DrawGridLines = -2
.GridLineStyle = 512
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
with .Bars.Item("Task")
.OverlaidType = 4
.Def(3) = "only horizontal"
.Def(59) = 18
.Def(28) = .T.
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-5},"A")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-4},{^2001-1-6},"B")
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-3},{^2001-1-5},"C")
.ItemBar(0,"<*>",28) = .F.
endwith
.EndUpdate
endwith
|
|
2250
|
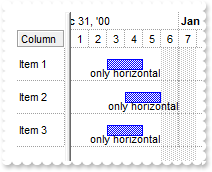
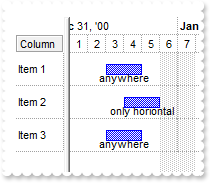
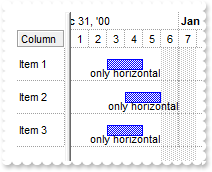
I'd like to move itembars from one item to another, using .Chart.Bars("Task").Def(exBarCanMoveToAnother) = True this works for any new bar. The question is can I disable this for particular item-bars

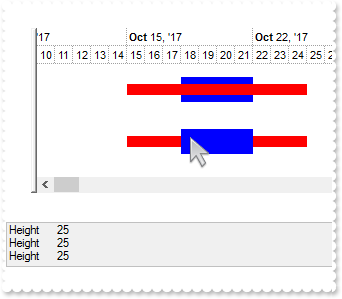
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.DrawGridLines = -2
.GridLineStyle = 512
.HeaderAppearance = 4
with .Chart
.LevelCount = 2
.DrawGridLines = -2
.GridLineStyle = 512
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
with .Bars.Item("Task")
.OverlaidType = 4
.Def(3) = "anywhere"
.Def(59) = 18
.Def(28) = .T.
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-5},"A")
h = .AddItem("Item 2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-6},"B","only horiontal")
.DefaultItem = h
.ItemBar(0,"B",28) = .F.
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-3},{^2001-1-5},"C")
endwith
.EndUpdate
endwith
|
|
2249
|
I need the top row to display months, while the second to show units in weeks, but can 10 by 10 days days. Is it possible

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 0
.DrawGridLines = 2
.FirstVisibleDate = {^2001-1-1}
.UnitWidth = 30
.LevelCount = 2
.Level(0).Unit = 16
with .Level(1)
.Unit = 4096
.Count = 10
endwith
endwith
.EndUpdate
endwith
|
|
2248
|
Limit the chart's margins when using the CopyTo method

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
with .Columns
.Add("Tasks")
with .Add("Start")
.Def(18) = 1
.Editor.EditType = 4
endwith
with .Add("End")
.Def(18) = 2
.Editor.EditType = 4
endwith
endwith
with .Chart
.PaneWidth(0) = 196
.LevelCount = 2
.ShowEmptyBars = 1
.FirstVisibleDate = {^2009-1-1}
endwith
with .Items
.AllowCellValueToItemBar = .T.
.AddBar(.AddItem("Task 1"),"Task",{^2009-1-2},{^2009-1-7})
.AddBar(.AddItem("Task 2"),"Task",{^2009-1-4},{^2009-1-9})
endwith
with .Chart
.StartPrintDate = {^2009-1-4}
.EndPrintDate = {^2009-1-5}
endwith
var_CopyTo = .CopyTo("c:/temp/xtest.pdf")
DEBUGOUT( "Look for C:\Temp\xtest.pdf file." )
.EndUpdate
endwith
|
|
2247
|
I want to always keep the bottom item stationary. It can always display even when scrolling vertically. The bar placed at the bottom item is must be movable to other items

with thisform.G2antt1
color = 15790320
.BeginUpdate
.Debug = .T.
.HeaderVisible = 1
.HeaderAppearance = 4
.ShowLockedItems = .T.
with .Chart
.PaneWidth(0) = 128
.LevelCount = 2
.FirstVisibleDate = {^2015-12-31}
.Bars.Item("Task").Def(28) = .T.
endwith
.Columns.Add("Column")
with .Items
.LockedItemCount(0) = 3
h = .LockedItem(0,0)
.DefaultItem = h
.ItemBackColor(0) = color
.DefaultItem = h
thisform.G2antt1.Chart.ItemBackColor(0) = color
.DefaultItem = h
.CellValue(0,0) = "locked-top 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T1")
h = .LockedItem(0,1)
.DefaultItem = h
.ItemBackColor(0) = color
.DefaultItem = h
thisform.G2antt1.Chart.ItemBackColor(0) = color
.DefaultItem = h
.CellValue(0,0) = "locked-top 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T2")
h = .LockedItem(0,2)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
.AddBar(.AddItem("un-locked item 1"),"Task",{^2016-1-4},{^2016-1-8},"T3")
.AddBar(.AddItem("un-locked item 2"),"Task",{^2016-1-5},{^2016-1-9},"T4")
.LockedItemCount(1) = 3
h = .LockedItem(1,0)
.DefaultItem = h
.SelectItem(0) = .F.
.DefaultItem = h
.ItemDivider(0) = 0
.DefaultItem = h
.ItemHeight(0) = 2
h = .LockedItem(1,1)
.DefaultItem = h
.ItemBackColor(0) = color
.DefaultItem = h
thisform.G2antt1.Chart.ItemBackColor(0) = color
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 1"
.AddBar(h,"Task",{^2016-1-4},{^2016-1-8},"T5")
h = .LockedItem(1,2)
.DefaultItem = h
.ItemBackColor(0) = color
.DefaultItem = h
thisform.G2antt1.Chart.ItemBackColor(0) = color
.DefaultItem = h
.CellValue(0,0) = "locked-bottom 2"
.AddBar(h,"Task",{^2016-1-5},{^2016-1-9},"T6")
endwith
.EndUpdate
endwith
|
|
2246
|
How can I get a cell that shows the sum of a column of minutes in hours + minutes format

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
with .Columns.Add("Minutes")
.SortType = 1
with .Editor
.EditType = 1
.Numeric = -1
endwith
endwith
with .Items
.AddItem(10)
.AddItem(20)
.AddItem(30)
.AddItem(40)
.AddItem(50)
h = .AddItem("sum(all,dir,dbl(%0))")
.DefaultItem = h
.SelectableItem(0) = .F.
.DefaultItem = h
.SortableItem(0) = .F.
.DefaultItem = h
.CellValueFormat(0,0) = 5 && ValueFormatEnum.exTotalField Or ValueFormatEnum.exHTML
.DefaultItem = h
.CellHAlignment(0,0) = 2
.DefaultItem = h
.FormatCell(0,0) = "'<b>HH:NN</b>: '+ (int(value/60) lpad '00') + ':' + ((value mod 60) lpad '00')"
endwith
.EndUpdate
endwith
|
|
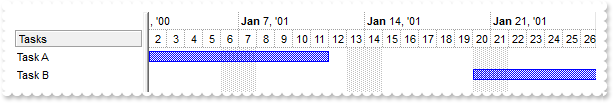
2245
|
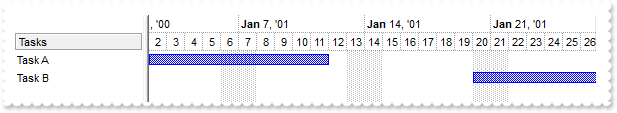
Ensure that a bar fits the chart's visible area (unique keys)

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2023-3-26}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Task A"),"Task",{^2001-1-2},{^2001-1-12},"T1")
.AddBar(.AddItem("Task B"),"Task",{^2001-1-20},{^2001-1-31},"T2")
.EnsureVisibleBar(0,"T1")
endwith
.EndUpdate
endwith
|
|
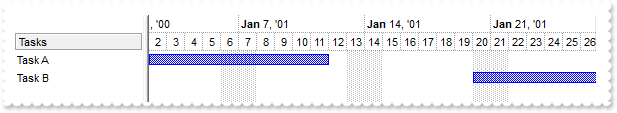
2244
|
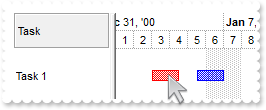
Ensure that a bar fits the chart's visible area

with thisform.G2antt1
.BeginUpdate
.HeaderAppearance = 4
with .Chart
.FirstVisibleDate = {^2023-3-26}
.LevelCount = 2
.PaneWidth(0) = 128
endwith
.Columns.Add("Tasks")
with .Items
h1 = .AddItem("Task A")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-12},"T1")
h2 = .AddItem("Task B")
.AddBar(h2,"Task",{^2001-1-20},{^2001-1-31},"T2")
.EnsureVisibleBar(h1,"T1")
endwith
.EndUpdate
endwith
|
|
2243
|
Is it possible to change the visual appearance for the frame to create newly bar by drag and drop

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(188) = 0x1000000
.Object.Background(189) = RGB(15,0,0)
with .Chart
.AllowCreateBar = 1
.PaneWidth(0) = 128
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Color = 0x1000000
.Height = 15
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-7})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14})
endwith
.EndUpdate
endwith
|
|
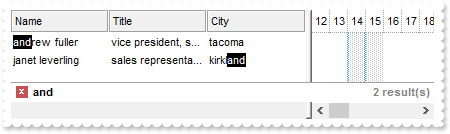
2242
|
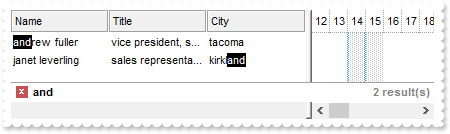
Highlight the match once the filter is applied

*** FilterChange event - Occurs when the filter was changed. ***
LPARAMETERS nop
with thisform.G2antt1
format = .FormatABC("`lower(value) replace lower('` + value + `') with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",.FilterBarPromptPattern)
.Columns.Item(0).FormatColumn = format
.Columns.Item(1).FormatColumn = format
.Columns.Item(2).FormatColumn = format
endwith
with thisform.G2antt1
.BeginUpdate
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ColumnAutoResize = .T.
.ContinueColumnScroll = 0
.MarkSearchColumn = .F.
.SearchColumnIndex = 1
.HeaderAppearance = 4
.HeaderHeight = 23
.BackColorLevelHeader = .BackColor
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = 2055 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarBackColor = .BackColor
.FilterBarPromptPattern = "and"
with .Columns
with .Add("Name")
.Def(17) = 1
.FormatColumn = "lower(value)"
endwith
with .Add("Title")
.Def(17) = 1
.FormatColumn = "lower(value)"
endwith
with .Add("City")
.Def(17) = 1
.FormatColumn = "lower(value)"
endwith
endwith
with .Items
h0 = .AddItem("Nancy Davolio")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Seattle"
h0 = .AddItem("Andrew Fuller")
.DefaultItem = h0
.CellValue(0,1) = "Vice President, Sales"
.DefaultItem = h0
.CellValue(0,2) = "Tacoma"
.DefaultItem = h0
.SelectItem(0) = 1
h0 = .AddItem("Janet Leverling")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Kirkland"
h0 = .AddItem("Margaret Peacock")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "Redmond"
h0 = .AddItem("Steven Buchanan")
.DefaultItem = h0
.CellValue(0,1) = "Sales Manager"
.DefaultItem = h0
.CellValue(0,2) = "London"
h0 = .AddItem("Michael Suyama")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "London"
h0 = .AddItem("Robert King")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "London"
h0 = .AddItem("Laura Callahan")
.DefaultItem = h0
.CellValue(0,1) = "Inside Sales Coordinator"
.DefaultItem = h0
.CellValue(0,2) = "Seattle"
h0 = .AddItem("Anne Dodsworth")
.DefaultItem = h0
.CellValue(0,1) = "Sales Representative"
.DefaultItem = h0
.CellValue(0,2) = "London"
endwith
.EndUpdate
endwith
|
|
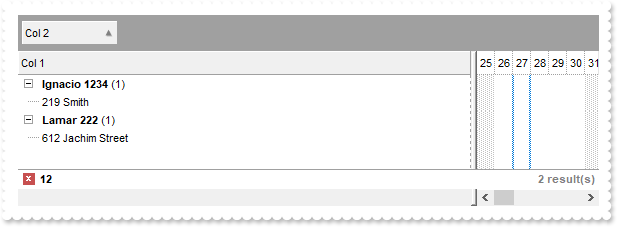
2241
|
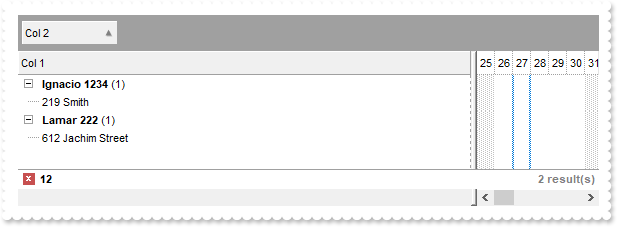
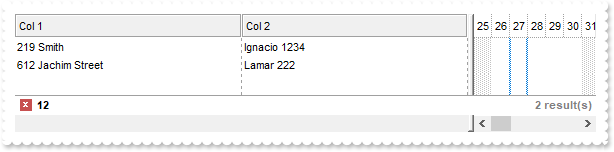
The count of filtered items includes the group-parents. How can I exclude them from count

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = 2
.HeaderAppearance = 1
.HeaderHeight = 24
.SortBarHeight = 28
.SortBarVisible = .T.
.AllowGroupBy = .T.
.Columns.Add("Col 1")
.Columns.Add("Col 2")
with .Items
.DefaultItem = .AddItem("219 Smith")
.CellValue(0,1) = "Ignacio 1234"
.DefaultItem = .AddItem("1666 County Road 309A")
.CellValue(0,1) = "897 Manassa"
.DefaultItem = .AddItem("38 Lone Pine")
.CellValue(0,1) = "Durango 11"
.DefaultItem = .AddItem("612 Jachim Street")
.CellValue(0,1) = "Lamar 222"
endwith
.Layout = "MultipleSort="+chr(34)+"C1:1"+chr(34)+""
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? leafitemcount + ` result(s)` : ``)"
.FilterBarPromptVisible = 2055 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 257 && FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "12"
.FilterBarBackColor = .BackColor
.EndUpdate
endwith
|
|
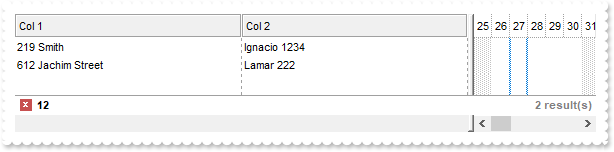
2240
|
Is it possible to display the count of filtered items

with thisform.G2antt1
.BeginUpdate
.DrawGridLines = 2
.HeaderAppearance = 4
.HeaderHeight = 24
.Columns.Add("Col 1")
.Columns.Add("Col 2")
with .Items
.DefaultItem = .AddItem("219 Smith")
.CellValue(0,1) = "Ignacio 1234"
.DefaultItem = .AddItem("1666 County Road 309A")
.CellValue(0,1) = "897 Manassa"
.DefaultItem = .AddItem("38 Lone Pine")
.CellValue(0,1) = "Durango 11"
.DefaultItem = .AddItem("612 Jachim Street")
.CellValue(0,1) = "Lamar 222"
endwith
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = 2055 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 257 && FilterPromptEnum.exFilterPromptCaseSensitive Or FilterPromptEnum.exFilterPromptContainsAll
.FilterBarPromptPattern = "12"
.FilterBarBackColor = .BackColor
.EndUpdate
endwith
|
|
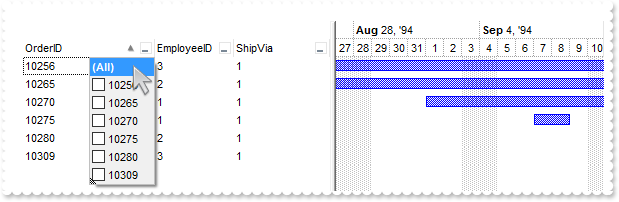
2239
|
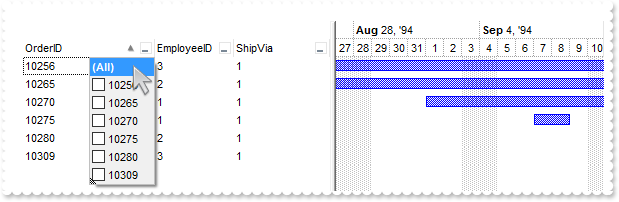
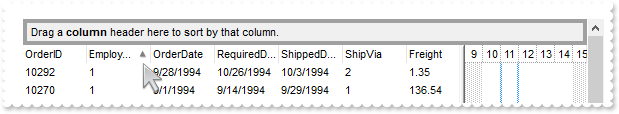
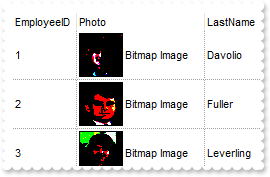
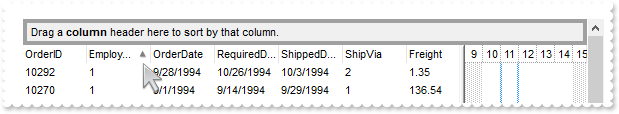
ADOR, MDB (JET)
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
with .Chart
.FirstVisibleDate = {^1994-8-4}
.LevelCount = 2
.PaneWidth(0) = 256
endwith
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.EndUpdate
endwith
|
|
2238
|
exOverlaidBarsOffset + exOverlaidBarTransparent + exBarCanMoveToAnother
with thisform.G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.DrawGridLines = -2
.GridLineStyle = 512
.Columns.Add("Task")
with .Chart
.DrawGridLines = -2
.GridLineStyle = 512
.ResizeUnitScale = 65536
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Overlaid(256) = 70
.Def(28) = .T.
endwith
endwith
.ItemsAllowSizing = -1
with .Items
.DefaultItem = .AddItem()
.SelectableItem(0) = .F.
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-7},"A3")
.DefaultItem = h
.ItemHeight(0) = 64
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-10},"A4")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"A5")
.DefaultItem = .AddItem()
.SelectableItem(0) = .F.
endwith
.EndUpdate
endwith
|
|
2237
|
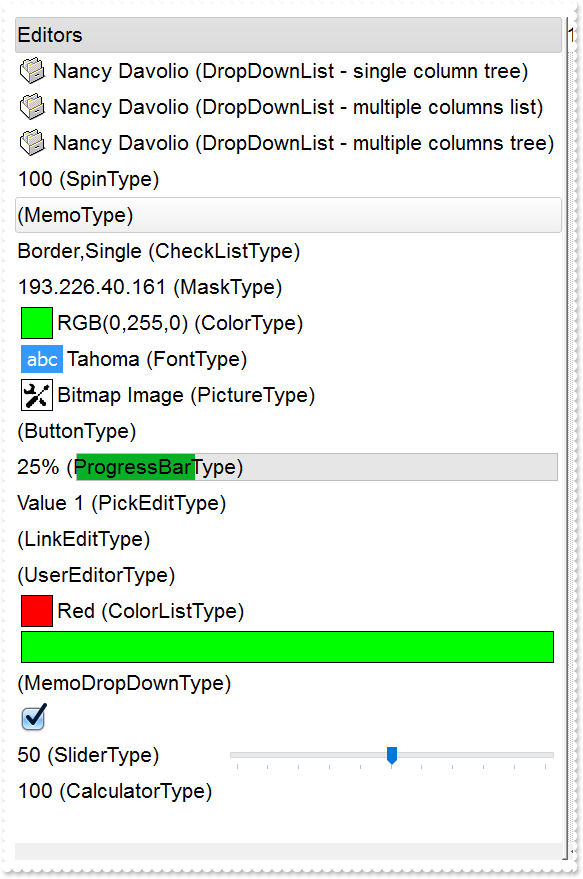
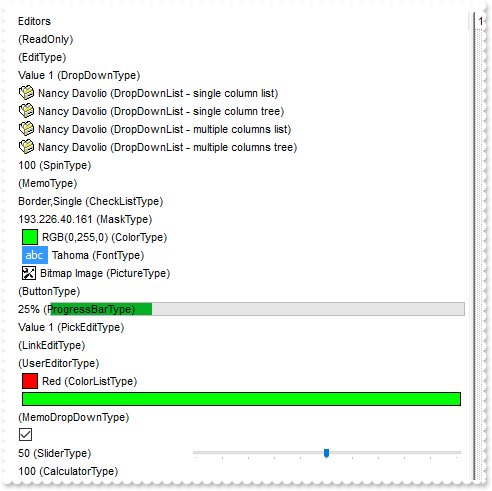
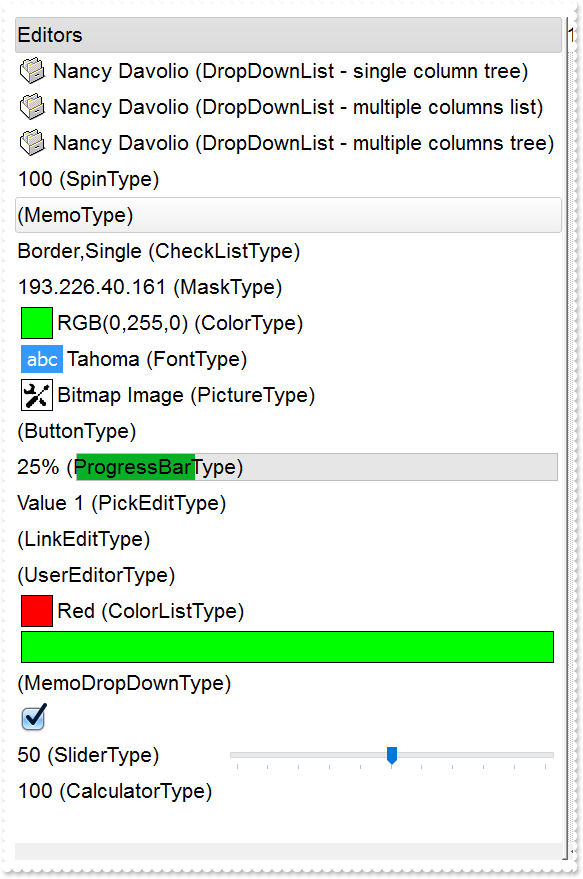
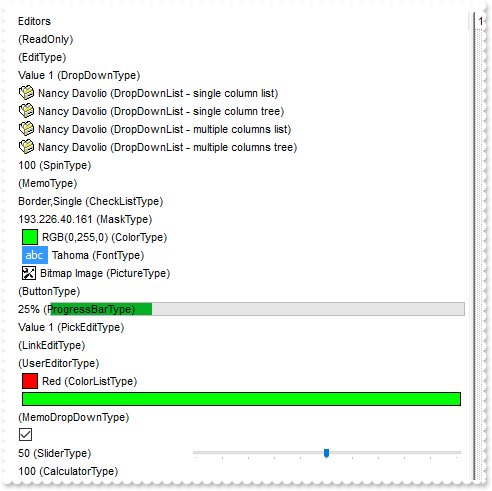
Editors (ImageSize = 32)

with thisform.G2antt1
.BeginUpdate
.ImageSize = 32
.DefaultItemHeight = 36
.HeaderHeight = .DefaultItemHeight
.SortBarHeight = .DefaultItemHeight
.Font.Size = 16
.FilterBarFont.Size = thisform.G2antt1.Font.Size
.ToolTipFont.Size = thisform.G2antt1.Font.Size
.Indent = 26
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
with .VisualAppearance
var_s1 = "gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s1 = var_s1 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s1 = var_s1 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxR"
var_s1 = var_s1 + "DWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYF"
var_s1 = var_s1 + "oFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4Uk"
var_s1 = var_s1 + "mCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAo"
var_s1 = var_s1 + "chqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0"
var_s1 = var_s1 + "ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8"
var_s1 = var_s1 + "CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2U"
var_s1 = var_s1 + "gJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ=="
.Add(1,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s2 = var_s2 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s2 = var_s2 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4n"
var_s2 = var_s2 + "GKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnSc"
var_s2 = var_s2 + "g1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpA"
var_s2 = var_s2 + "oPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDR"
var_s2 = var_s2 + "DFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lG"
var_s2 = var_s2 + "NAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBg"
var_s2 = var_s2 + "k0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuX"
var_s2 = var_s2 + "pMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2Cy"
var_s2 = var_s2 + "A4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8Rp"
var_s2 = var_s2 + "BzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8T"
var_s2 = var_s2 + "I7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeH"
var_s2 = var_s2 + "GFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuh"
var_s2 = var_s2 + "oiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMs"
var_s2 = var_s2 + "CwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4ga"
var_s2 = var_s2 + "BEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgs"
var_s2 = var_s2 + "wOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtY"
var_s2 = var_s2 + "QGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBh"
var_s2 = var_s2 + "YDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0Mg"
var_s2 = var_s2 + "RBCCQAgQEA=="
.Add(2,var_s2)
var_s3 = "gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s3 = var_s3 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s3 = var_s3 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4n"
var_s3 = var_s3 + "GKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSe"
var_s3 = var_s3 + "Q7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjn"
var_s3 = var_s3 + "OIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ"
var_s3 = var_s3 + "9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGS"
var_s3 = var_s3 + "UwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4y"
var_s3 = var_s3 + "mkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkX"
var_s3 = var_s3 + "I/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6"
var_s3 = var_s3 + "BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRA"
var_s3 = var_s3 + "jDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEB"
var_s3 = var_s3 + "wpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQH"
var_s3 = var_s3 + "oFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRh"
var_s3 = var_s3 + "cDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQ"
var_s3 = var_s3 + "AA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjV"
var_s3 = var_s3 + "HiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4z"
var_s3 = var_s3 + "xW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH"
var_s3 = var_s3 + "0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI="
.Add(3,var_s3)
var_s4 = "gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHL"
var_s4 = var_s4 + "UXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBU"
var_s4 = var_s4 + "rGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3"
var_s4 = var_s4 + "NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsY"
var_s4 = var_s4 + "YDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVm"
var_s4 = var_s4 + "WCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVo"
var_s4 = var_s4 + "WiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiS"
var_s4 = var_s4 + "e41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhF"
var_s4 = var_s4 + "CcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
.Add(4,var_s4)
endwith
.BackColorHeader = 0x4c6c6c6
.SelBackColor = 0x4000000
.SelForeColor = RGB(0,0,1)
.ShowFocusRect = .F.
.Object.CheckImage(0) = 16777216
.Object.CheckImage(1) = 33554432
.Object.CheckImage(2) = 50331648
.Columns.Add("Editors").Def(17) = 1
with .Items
.CellEditor(.AddItem("(ReadOnly)"),0).EditType = 0
.CellEditor(.AddItem("(EditType)"),0).EditType = 1
h = .AddItem("Value 1")
with .CellEditor(h,0)
.EditType = 2
.AddItem(1,"Value 1",1)
.AddItem(2,"Value 2",2)
.AddItem(3,"Value 3",3)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownType)'"
h = .AddItem(1)
with .CellEditor(h,0)
.EditType = 3
.DropDownAutoWidth = 0
.AddItem(1,"Nancy Davolio",1)
.AddItem(2,"Andrew Fuller",2)
.AddItem(3,"Janet Leverling",3)
.AddItem(4,"Peacock Margaret",3)
.AddItem(5,"Steven Buchanan",2)
.AddItem(6,"Michael Suyama",1)
.AddItem(7,"Robert King",2)
.AddItem(8,"Laura Callahan",3)
.AddItem(9,"Anne Dodsworth",2)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownList - single column list)'"
h = .AddItem(1)
with .CellEditor(h,0)
.EditType = 3
.DropDownAutoWidth = 0
.AddItem(1,"Nancy Davolio",1)
.AddItem(2,"Andrew Fuller",2)
.InsertItem(3,"Janet Leverling",3,2)
.InsertItem(4,"Peacock Margaret",3,2)
.InsertItem(5,"Steven Buchanan",2,2)
.InsertItem(6,"Michael Suyama",1,5)
.InsertItem(7,"Robert King",2,2)
.InsertItem(8,"Laura Callahan",3,2)
.InsertItem(9,"Anne Dodsworth",2,5)
.ExpandAll
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownList - single column tree)'"
h = .AddItem(1)
with .CellEditor(h,0)
.EditType = 3
.DropDownAutoWidth = 0
.Option(57) = "Name¦Title¦City¦Phone"
.Option(58) = "312¦¦¦96"
.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
.AddItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3)
.AddItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3)
.AddItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2)
.AddItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1)
.AddItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2)
.AddItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3)
.AddItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownList - multiple columns list)'"
h = .AddItem(1)
with .CellEditor(h,0)
.EditType = 3
.DropDownAutoWidth = 0
.Option(57) = "Name¦Title¦City¦Phone"
.Option(58) = "312¦¦¦96"
.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
.InsertItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3,2)
.InsertItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3,2)
.InsertItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2,2)
.InsertItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1,5)
.InsertItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2,2)
.InsertItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3,2)
.InsertItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2,5)
.ExpandAll
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownList - multiple columns tree)'"
h = .AddItem(100)
.CellEditor(h,0).EditType = 4
.DefaultItem = h
.FormatCell(0,0) = "value + ' (SpinType)'"
.CellEditor(.AddItem("(MemoType)"),0).EditType = 5
h = .AddItem(3)
with .CellEditor(h,0)
.EditType = 6
.AddItem(1,"Border",1)
.AddItem(2,"Single",2)
.AddItem(4,"Frame",3)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (CheckListType)'"
h = .AddItem("193.226.40.161")
with .CellEditor(h,0)
.Mask = "{0,255}.{0,255}.{0,255}.{0,255}"
.EditType = 8
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (MaskType)'"
h = .AddItem(65280)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (ColorType)'"
h = .AddItem("Tahoma")
.CellEditor(h,0).EditType = 10
.DefaultItem = h
.FormatCell(0,0) = "value + ' (FontType)'"
var_s5 = "gBHJJGHA5MIwAEIe4AAAFhwbiAliQwig7ixFjBQjRbjhljxwkB7kSFkiQkyblCllSwli7lzFmDQmTbmjlmzwnD7nQBnk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s5 = var_s5 + "Vq1XrFZrVbrldr1YhgAEL5AgBhj/AAssMJthABFof4JDhIWCgYKDBATFT8M6hUIFAQAEQCCDwYF/QoWDZCRBgOKgIYHCQXMisKBAEQAAgOBZaSgQhjERANKQiZhIWamY"
var_s5 = var_s5 + "yIBQ6FzcNKxQLJT4ADA4RjwObAAidBYdHwABQgUxMQYZEI0cD4OgnYKaKyzIRFNQx2YCKoFHScYD0ADXQwUAgwLoLQDqaCWBJoNQ9NBxFJTVQORgiarqSABbamGwtDAw"
var_s5 = var_s5 + "BUWhQmqYALnOFQvGYPA4m6AwKhkZxKj2PBWC0SZCgmVY6CwIJgieBAniubRKHgaYgiwQwGiCfxGDWbBRmGZYIi2VwGnAexxGUSwUFiaR+hQPbBgOCoLCIHh4DAARCmQG"
var_s5 = var_s5 + "4AlgNxuhwWgpFAEQUhuOxOk0NrhAaQoBmgPYdFSIZPjYGYbn+HhgEoAA7HMBIOjUM51AoPojHkEwVlET5slgWZtAEUBdjeSoeF6X5/rQRRSi+QB6GychsEAfZshKYABG"
var_s5 = var_s5 + "QZorlAOgMBqEgAjYHB2jqSoigmYBLk+QZnBqGhggAEwImgbojgoIwSE+MxUHiS4REQCQWluD48B+JJoL+YQikuaI9AALgLmsJQfnSdAvDkCJEhIIIBgOegLEiPBqCyCA"
var_s5 = var_s5 + "AjcCwgAAIJBhQBQkHGL4gDaNBokkZQMiwUAuioJQiCAQYsHMcwwEIeoigAYIogsGIwFKIYICIWguEoPgQhsawBASGgwCuJwLH8K4LigAIaDwbxMAOKxbisPwfASQATFA"
var_s5 = var_s5 + "SoagIEYwgcSoKGiAA/mEdIuiGPxCmObIlhMIJNHONxFH8EpPCGeB+noEpBBSSRjCsPZEiyKhgjAH5whSdLEjwDxjC8TxVEMFRzFWJJZBUSI0gQEQLBOM4VHkIg1D0CAJ"
var_s5 = var_s5 + "DQNg/p4AAdoC"
h = .AddItem(var_s5)
.CellEditor(h,0).EditType = 11
.DefaultItem = h
.FormatCell(0,0) = "value + ' (PictureType)'"
.CellEditor(.AddItem("(ButtonType)"),0).EditType = 12
h = .AddItem(25)
.CellEditor(h,0).EditType = 13
.DefaultItem = h
.FormatCell(0,0) = "value + ' (ProgressBarType)'"
h = .AddItem("Value 1")
with .CellEditor(h,0)
.EditType = 14
.AddItem(1,"Value 1",1)
.AddItem(2,"Value 2",2)
.AddItem(3,"Value 3",3)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (PickEditType)'"
.CellEditor(.AddItem("(LinkEditType)"),0).EditType = 15
with .CellEditor(.AddItem("(UserEditorType)"),0)
.EditType = 16
.UserEditor("Exontrol.ComboBox","")
with .UserEditorObject
.BeginUpdate
.LabelHeight = thisform.G2antt1.DefaultItemHeight
.Style = 2
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.MinHeightList = 128
.SearchColumnIndex = 0
.UseTabKey = .F.
.EndUpdate
endwith
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 17
.Option(4) = .T.
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (ColorListType)'"
.CellEditor(.AddItem(65280),0).EditType = 17
.CellEditor(.AddItem("(MemoDropDownType)"),0).EditType = 18
with .CellEditor(.AddItem(-1),0)
.EditType = 19
.Option(17) = 1
endwith
h = .AddItem(50)
with .CellEditor(h,0)
.EditType = 20
.Option(41) = -60
.Option(53) = 10
.Option(63) = 2
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (SliderType)'"
h = .AddItem(100)
.CellEditor(h,0).EditType = 21
.DefaultItem = h
.FormatCell(0,0) = "value + ' (CalculatorType)'"
.EnsureVisibleItem(h)
endwith
.EndUpdate
endwith
|
|
2236
|
Editors (ImageSize = 16, default)

with thisform.G2antt1
.BeginUpdate
.ImageSize = 16
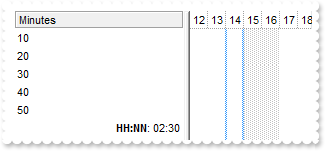
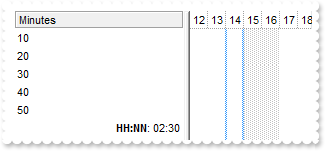
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
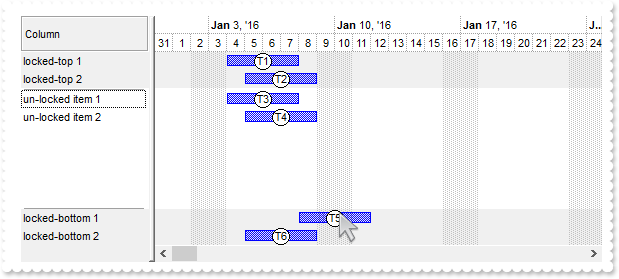
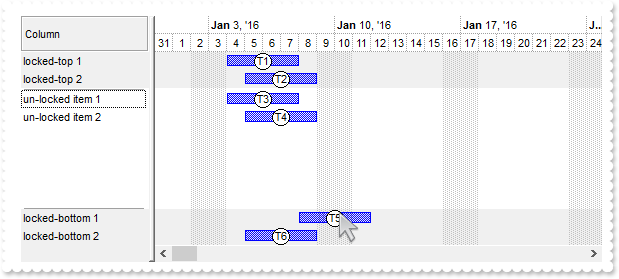
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
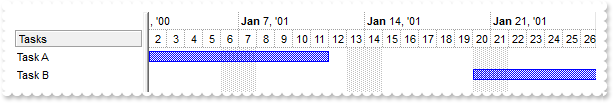
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
with .VisualAppearance
var_s1 = "gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHL"
var_s1 = var_s1 + "UXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBU"
var_s1 = var_s1 + "rGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3"
var_s1 = var_s1 + "NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsY"
var_s1 = var_s1 + "YDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVm"
var_s1 = var_s1 + "WCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVo"
var_s1 = var_s1 + "WiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiS"
var_s1 = var_s1 + "e41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhF"
var_s1 = var_s1 + "CcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
.Add(4,var_s1)
endwith
.Columns.Add("Editors").Def(17) = 1
with .Items
.CellEditor(.AddItem("(ReadOnly)"),0).EditType = 0
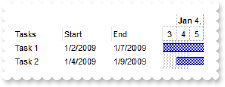
.CellEditor(.AddItem("(EditType)"),0).EditType = 1
h = .AddItem("Value 1")
with .CellEditor(h,0)
.EditType = 2
.AddItem(1,"Value 1",1)
.AddItem(2,"Value 2",2)
.AddItem(3,"Value 3",3)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownType)'"
h = .AddItem(1)
with .CellEditor(h,0)
.EditType = 3
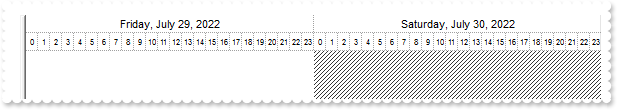
.DropDownAutoWidth = 0
.AddItem(1,"Nancy Davolio",1)
.AddItem(2,"Andrew Fuller",2)
.AddItem(3,"Janet Leverling",3)
.AddItem(4,"Peacock Margaret",3)
.AddItem(5,"Steven Buchanan",2)
.AddItem(6,"Michael Suyama",1)
.AddItem(7,"Robert King",2)
.AddItem(8,"Laura Callahan",3)
.AddItem(9,"Anne Dodsworth",2)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownList - single column list)'"
h = .AddItem(1)
with .CellEditor(h,0)
.EditType = 3
.DropDownAutoWidth = 0
.AddItem(1,"Nancy Davolio",1)
.AddItem(2,"Andrew Fuller",2)
.InsertItem(3,"Janet Leverling",3,2)
.InsertItem(4,"Peacock Margaret",3,2)
.InsertItem(5,"Steven Buchanan",2,2)
.InsertItem(6,"Michael Suyama",1,5)
.InsertItem(7,"Robert King",2,2)
.InsertItem(8,"Laura Callahan",3,2)
.InsertItem(9,"Anne Dodsworth",2,5)
.ExpandAll
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownList - single column tree)'"
h = .AddItem(1)
with .CellEditor(h,0)
.EditType = 3
.DropDownAutoWidth = 0
.Option(57) = "Name¦Title¦City¦Phone"
.Option(58) = "312¦¦¦96"
.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
.AddItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3)
.AddItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3)
.AddItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2)
.AddItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1)
.AddItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2)
.AddItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3)
.AddItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownList - multiple columns list)'"
h = .AddItem(1)
with .CellEditor(h,0)
.EditType = 3
.DropDownAutoWidth = 0
.Option(57) = "Name¦Title¦City¦Phone"
.Option(58) = "312¦¦¦96"
.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
.InsertItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3,2)
.InsertItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3,2)
.InsertItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2,2)
.InsertItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1,5)
.InsertItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2,2)
.InsertItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3,2)
.InsertItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2,5)
.ExpandAll
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (DropDownList - multiple columns tree)'"
h = .AddItem(100)
.CellEditor(h,0).EditType = 4
.DefaultItem = h
.FormatCell(0,0) = "value + ' (SpinType)'"
.CellEditor(.AddItem("(MemoType)"),0).EditType = 5
h = .AddItem(3)
with .CellEditor(h,0)
.EditType = 6
.AddItem(1,"Border",1)
.AddItem(2,"Single",2)
.AddItem(4,"Frame",3)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (CheckListType)'"
h = .AddItem("193.226.40.161")
with .CellEditor(h,0)
.Mask = "{0,255}.{0,255}.{0,255}.{0,255}"
.EditType = 8
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (MaskType)'"
h = .AddItem(65280)
with .CellEditor(h,0)
.EditType = 9
.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (ColorType)'"
h = .AddItem("Tahoma")
.CellEditor(h,0).EditType = 10
.DefaultItem = h
.FormatCell(0,0) = "value + ' (FontType)'"
var_s2 = "gBHJJGHA5MIwAEIe4AAAFhwbiAliQwig7ixFjBQjRbjhljxwkB7kSFkiQkyblCllSwli7lzFmDQmTbmjlmzwnD7nQBnk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s2 = var_s2 + "Vq1XrFZrVbrldr1YhgAEL5AgBhj/AAssMJthABFof4JDhIWCgYKDBATFT8M6hUIFAQAEQCCDwYF/QoWDZCRBgOKgIYHCQXMisKBAEQAAgOBZaSgQhjERANKQiZhIWamY"
var_s2 = var_s2 + "yIBQ6FzcNKxQLJT4ADA4RjwObAAidBYdHwABQgUxMQYZEI0cD4OgnYKaKyzIRFNQx2YCKoFHScYD0ADXQwUAgwLoLQDqaCWBJoNQ9NBxFJTVQORgiarqSABbamGwtDAw"
var_s2 = var_s2 + "BUWhQmqYALnOFQvGYPA4m6AwKhkZxKj2PBWC0SZCgmVY6CwIJgieBAniubRKHgaYgiwQwGiCfxGDWbBRmGZYIi2VwGnAexxGUSwUFiaR+hQPbBgOCoLCIHh4DAARCmQG"
var_s2 = var_s2 + "4AlgNxuhwWgpFAEQUhuOxOk0NrhAaQoBmgPYdFSIZPjYGYbn+HhgEoAA7HMBIOjUM51AoPojHkEwVlET5slgWZtAEUBdjeSoeF6X5/rQRRSi+QB6GychsEAfZshKYABG"
var_s2 = var_s2 + "QZorlAOgMBqEgAjYHB2jqSoigmYBLk+QZnBqGhggAEwImgbojgoIwSE+MxUHiS4REQCQWluD48B+JJoL+YQikuaI9AALgLmsJQfnSdAvDkCJEhIIIBgOegLEiPBqCyCA"
var_s2 = var_s2 + "AjcCwgAAIJBhQBQkHGL4gDaNBokkZQMiwUAuioJQiCAQYsHMcwwEIeoigAYIogsGIwFKIYICIWguEoPgQhsawBASGgwCuJwLH8K4LigAIaDwbxMAOKxbisPwfASQATFA"
var_s2 = var_s2 + "SoagIEYwgcSoKGiAA/mEdIuiGPxCmObIlhMIJNHONxFH8EpPCGeB+noEpBBSSRjCsPZEiyKhgjAH5whSdLEjwDxjC8TxVEMFRzFWJJZBUSI0gQEQLBOM4VHkIg1D0CAJ"
var_s2 = var_s2 + "DQNg/p4AAdoC"
h = .AddItem(var_s2)
.CellEditor(h,0).EditType = 11
.DefaultItem = h
.FormatCell(0,0) = "value + ' (PictureType)'"
.CellEditor(.AddItem("(ButtonType)"),0).EditType = 12
h = .AddItem(25)
.CellEditor(h,0).EditType = 13
.DefaultItem = h
.FormatCell(0,0) = "value + ' (ProgressBarType)'"
h = .AddItem("Value 1")
with .CellEditor(h,0)
.EditType = 14
.AddItem(1,"Value 1",1)
.AddItem(2,"Value 2",2)
.AddItem(3,"Value 3",3)
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (PickEditType)'"
.CellEditor(.AddItem("(LinkEditType)"),0).EditType = 15
with .CellEditor(.AddItem("(UserEditorType)"),0)
.EditType = 16
.UserEditor("Exontrol.ComboBox","")
with .UserEditorObject
.BeginUpdate
.LabelHeight = thisform.G2antt1.DefaultItemHeight
.Style = 2
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
.MinHeightList = 128
.SearchColumnIndex = 0
.UseTabKey = .F.
.EndUpdate
endwith
endwith
h = .AddItem(255)
with .CellEditor(h,0)
.EditType = 17
.Option(4) = .T.
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (ColorListType)'"
.CellEditor(.AddItem(65280),0).EditType = 17
.CellEditor(.AddItem("(MemoDropDownType)"),0).EditType = 18
with .CellEditor(.AddItem(-1),0)
.EditType = 19
.Option(17) = 1
endwith
h = .AddItem(50)
with .CellEditor(h,0)
.EditType = 20
.Option(41) = -60
.Option(53) = 10
.Option(63) = 2
endwith
.DefaultItem = h
.FormatCell(0,0) = "value + ' (SliderType)'"
h = .AddItem(100)
.CellEditor(h,0).EditType = 21
.DefaultItem = h
.FormatCell(0,0) = "value + ' (CalculatorType)'"
.EnsureVisibleItem(h)
endwith
.EndUpdate
endwith
|
|
2235
|
Is it possible to limit the overlaid to two rows only

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.NonworkingDays = 0
.FirstVisibleDate = {^2006-9-17}
.PaneWidth(0) = 64
.LevelCount = 2
.Bars.Item("Task").OverlaidType = 4
endwith
with .Items
h1 = .AddItem("Task")
.AddBar(h1,"Task",{^2006-9-26},{^2006-10-6},"K1","K1")
.AddBar(h1,"Task",{^2006-10-5},{^2006-10-10},"K3","K2")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-27},"T1","T")
.ItemBar(0,"<T*>",33) = 65280
.ItemBar(0,"<K*>",52) = "Level0"
.ItemBar(0,"<T*>",52) = "Level1"
.DefaultItem = h1
.ItemMaxHeight(0) = 26
endwith
.EndUpdate
endwith
|
|
2234
|
Is it possible to sort the bars

with thisform.G2antt1
.BeginUpdate
.AntiAliasing = .T.
.Columns.Add("Task").AllowSort = .F.
with .Columns.Add("Name")
.Def(18) = 0
.SortType = 0
.Visible = .F.
endwith
with .Chart
.FirstVisibleDate = {^2000-12-31}
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Item("Task").Pattern = 1
.Bars.Copy("Task","Red").Color = RGB(255,0,0)
.NonworkingDaysPattern = 6
.NonworkingDaysColor = RGB(224,224,224)
.LinksStyle = 0
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4})
h2 = .AddItem("Task 2")
.AddBar(h2,"Red",{^2001-1-2},{^2001-1-5})
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2001-1-2},{^2001-1-5})
h4 = .AddItem("Task 4")
.AddBar(h4,"Red",{^2001-1-2},{^2001-1-5})
h5 = .AddItem("Task 5")
.AddBar(h5,"Red",{^2001-1-2},{^2001-1-5})
.AddLink("L1",h1,"",h3,"")
.AddLink("L2",h2,"",h4,"")
.AddLink("L3",h3,"",h4,"")
.AddLink("L4",h4,"",h5,"")
.SchedulePDM(0,"")
endwith
.Chart.ShowLinks = 1
.Columns.Item("Name").SortOrder = 1
.EndUpdate
endwith
|
|
2233
|
Re-order the cell's caption, icons and images/pictures

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmDc"
var_s = var_s + "D/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB"
.Images(var_s)
with .Columns.Add("ToLeft")
.Def(0) = .T.
endwith
with .Columns.Add("ToRight")
.Def(0) = .T.
.Def(34) = "caption,picture,icons,icon,check"
endwith
.DefaultItemHeight = 32
.DrawGridLines = 2
.HeaderAppearance = 4
with .Items
h = .AddItem("Caption")
.DefaultItem = h
.CellImage(0,0) = 2
.DefaultItem = h
.CellImages(0,0) = "1,2"
.DefaultItem = h
var_s1 = "loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsG"
var_s1 = var_s1 + "L2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7F"
var_s1 = var_s1 + "XI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FC"
var_s1 = var_s1 + "jVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4w"
var_s1 = var_s1 + "G8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQ"
var_s1 = var_s1 + "JAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZen"
var_s1 = var_s1 + "EVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFp"
var_s1 = var_s1 + "TheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siq"
var_s1 = var_s1 + "bZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxX"
var_s1 = var_s1 + "hIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DP"
var_s1 = var_s1 + "H8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAm"
var_s1 = var_s1 + "Bgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCME"
var_s1 = var_s1 + "gSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByj"
var_s1 = var_s1 + "JGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0Wg"
var_s1 = var_s1 + "LhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHC"
var_s1 = var_s1 + "BwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1"
var_s1 = var_s1 + "iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL"
var_s1 = var_s1 + "4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0F"
var_s1 = var_s1 + "qGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdg"
var_s1 = var_s1 + "uhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGU"
var_s1 = var_s1 + "SNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhA"
var_s1 = var_s1 + "FaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6"
var_s1 = var_s1 + "BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZ"
var_s1 = var_s1 + "QS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmi"
var_s1 = var_s1 + "XE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAY"
var_s1 = var_s1 + "Aah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5"
var_s1 = var_s1 + "AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARAS"
var_s1 = var_s1 + "A/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AI"
var_s1 = var_s1 + "BdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAd"
var_s1 = var_s1 + "AcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBP"
var_s1 = var_s1 + "hSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAh"
var_s1 = var_s1 + "hLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBv"
var_s1 = var_s1 + "gjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAG"
var_s1 = var_s1 + "hvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/"
var_s1 = var_s1 + "gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sU"
var_s1 = var_s1 + "hMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4Af"
var_s1 = var_s1 + "gZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xM"
var_s1 = var_s1 + "hgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2"
var_s1 = var_s1 + "BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBW"
var_s1 = var_s1 + "hFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagx"
var_s1 = var_s1 + "AkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9Bt"
var_s1 = var_s1 + "nWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBU"
var_s1 = var_s1 + "gphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAj"
var_s1 = var_s1 + "AjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihF"
var_s1 = var_s1 + "h7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAu"
var_s1 = var_s1 + "AXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAF"
var_s1 = var_s1 + "BNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3"
var_s1 = var_s1 + "ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchu"
var_s1 = var_s1 + "g3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQ"
var_s1 = var_s1 + "AcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhT"
var_s1 = var_s1 + "g9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5W"
var_s1 = var_s1 + "gZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAk"
var_s1 = var_s1 + "gqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgq"
var_s1 = var_s1 + "gqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhV"
var_s1 = var_s1 + "gmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBW"
var_s1 = var_s1 + "h3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAG"
var_s1 = var_s1 + "Ashzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOr"
var_s1 = var_s1 + "C0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTW"
var_s1 = var_s1 + "P1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi"
var_s1 = var_s1 + "4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8P"
var_s1 = var_s1 + "iPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLC"
var_s1 = var_s1 + "s8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyD"
var_s1 = var_s1 + "QCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOA"
var_s1 = var_s1 + "pDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5"
var_s1 = var_s1 + "Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)"
.CellPicture(0,0) = thisform.G2antt1.ExecuteTemplate(var_s1)
.DefaultItem = h
.CellValue(0,1) = .CellValue(h,0)
.DefaultItem = h
.CellHAlignment(0,1) = 2
.DefaultItem = h
.CellImage(0,1) = .CellImage(h,0)
.DefaultItem = h
.CellImages(0,1) = "2,1"
.DefaultItem = h
.CellPicture(0,1) = .CellPicture(h,0)
h = .AddItem("<b>HTML</b> <off 4>Caption")
.DefaultItem = h
.CellValueFormat(0,0) = 1
.DefaultItem = h
.CellImage(0,0) = 2
.DefaultItem = h
.CellImages(0,0) = "1,2"
.DefaultItem = h
var_s2 = "loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsG"
var_s2 = var_s2 + "L2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7F"
var_s2 = var_s2 + "XI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FC"
var_s2 = var_s2 + "jVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4w"
var_s2 = var_s2 + "G8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQ"
var_s2 = var_s2 + "JAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZen"
var_s2 = var_s2 + "EVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFp"
var_s2 = var_s2 + "TheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siq"
var_s2 = var_s2 + "bZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxX"
var_s2 = var_s2 + "hIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DP"
var_s2 = var_s2 + "H8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAm"
var_s2 = var_s2 + "Bgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCME"
var_s2 = var_s2 + "gSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByj"
var_s2 = var_s2 + "JGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0Wg"
var_s2 = var_s2 + "LhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHC"
var_s2 = var_s2 + "BwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1"
var_s2 = var_s2 + "iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL"
var_s2 = var_s2 + "4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0F"
var_s2 = var_s2 + "qGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdg"
var_s2 = var_s2 + "uhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGU"
var_s2 = var_s2 + "SNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhA"
var_s2 = var_s2 + "FaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6"
var_s2 = var_s2 + "BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZ"
var_s2 = var_s2 + "QS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmi"
var_s2 = var_s2 + "XE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAY"
var_s2 = var_s2 + "Aah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5"
var_s2 = var_s2 + "AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARAS"
var_s2 = var_s2 + "A/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AI"
var_s2 = var_s2 + "BdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAd"
var_s2 = var_s2 + "AcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBP"
var_s2 = var_s2 + "hSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAh"
var_s2 = var_s2 + "hLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBv"
var_s2 = var_s2 + "gjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAG"
var_s2 = var_s2 + "hvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/"
var_s2 = var_s2 + "gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sU"
var_s2 = var_s2 + "hMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4Af"
var_s2 = var_s2 + "gZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xM"
var_s2 = var_s2 + "hgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2"
var_s2 = var_s2 + "BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBW"
var_s2 = var_s2 + "hFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagx"
var_s2 = var_s2 + "AkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9Bt"
var_s2 = var_s2 + "nWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBU"
var_s2 = var_s2 + "gphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAj"
var_s2 = var_s2 + "AjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihF"
var_s2 = var_s2 + "h7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAu"
var_s2 = var_s2 + "AXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAF"
var_s2 = var_s2 + "BNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3"
var_s2 = var_s2 + "ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchu"
var_s2 = var_s2 + "g3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQ"
var_s2 = var_s2 + "AcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhT"
var_s2 = var_s2 + "g9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5W"
var_s2 = var_s2 + "gZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAk"
var_s2 = var_s2 + "gqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgq"
var_s2 = var_s2 + "gqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhV"
var_s2 = var_s2 + "gmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBW"
var_s2 = var_s2 + "h3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAG"
var_s2 = var_s2 + "Ashzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOr"
var_s2 = var_s2 + "C0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTW"
var_s2 = var_s2 + "P1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi"
var_s2 = var_s2 + "4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8P"
var_s2 = var_s2 + "iPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLC"
var_s2 = var_s2 + "s8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyD"
var_s2 = var_s2 + "QCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOA"
var_s2 = var_s2 + "pDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5"
var_s2 = var_s2 + "Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)"
.CellPicture(0,0) = thisform.G2antt1.ExecuteTemplate(var_s2)
.DefaultItem = h
.CellValue(0,1) = .CellValue(h,0)
.DefaultItem = h
.CellValueFormat(0,1) = 1
.DefaultItem = h
.CellHAlignment(0,1) = 2
.DefaultItem = h
.CellImage(0,1) = .CellImage(h,0)
.DefaultItem = h
.CellImages(0,1) = "2,1"
.DefaultItem = h
.CellPicture(0,1) = .CellPicture(h,0)
endwith
.EndUpdate
endwith
|
|
2232
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
*** Column.Def(48) = 2
*** Column.Def(49) = 2
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2022-1-2},{^2022-1-8},Null,"<img>1</img>")
endwith
with thisform.G2antt1
.BeginUpdate
.ImageSize = 32
.DefaultItemHeight = 36
.HeaderHeight = .DefaultItemHeight
.SortBarHeight = .DefaultItemHeight
.Font.Size = 16
.FilterBarFont.Size = thisform.G2antt1.Font.Size
.ToolTipFont.Size = thisform.G2antt1.Font.Size
.Indent = 26
with .Chart
.FirstVisibleDate = {^2022-1-1}
.Bars.Item("Task").Height = 22
endwith
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
with .VisualAppearance
var_s1 = "gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s1 = var_s1 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s1 = var_s1 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxR"
var_s1 = var_s1 + "DWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYF"
var_s1 = var_s1 + "oFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4Uk"
var_s1 = var_s1 + "mCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAo"
var_s1 = var_s1 + "chqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0"
var_s1 = var_s1 + "ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8"
var_s1 = var_s1 + "CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2U"
var_s1 = var_s1 + "gJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ=="
.Add(1,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s2 = var_s2 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s2 = var_s2 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4n"
var_s2 = var_s2 + "GKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnSc"
var_s2 = var_s2 + "g1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpA"
var_s2 = var_s2 + "oPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDR"
var_s2 = var_s2 + "DFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lG"
var_s2 = var_s2 + "NAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBg"
var_s2 = var_s2 + "k0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuX"
var_s2 = var_s2 + "pMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2Cy"
var_s2 = var_s2 + "A4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8Rp"
var_s2 = var_s2 + "BzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8T"
var_s2 = var_s2 + "I7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeH"
var_s2 = var_s2 + "GFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuh"
var_s2 = var_s2 + "oiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMs"
var_s2 = var_s2 + "CwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4ga"
var_s2 = var_s2 + "BEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgs"
var_s2 = var_s2 + "wOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtY"
var_s2 = var_s2 + "QGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBh"
var_s2 = var_s2 + "YDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0Mg"
var_s2 = var_s2 + "RBCCQAgQEA=="
.Add(2,var_s2)
var_s3 = "gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s3 = var_s3 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s3 = var_s3 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4n"
var_s3 = var_s3 + "GKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSe"
var_s3 = var_s3 + "Q7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjn"
var_s3 = var_s3 + "OIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ"
var_s3 = var_s3 + "9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGS"
var_s3 = var_s3 + "UwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4y"
var_s3 = var_s3 + "mkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkX"
var_s3 = var_s3 + "I/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6"
var_s3 = var_s3 + "BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRA"
var_s3 = var_s3 + "jDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEB"
var_s3 = var_s3 + "wpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQH"
var_s3 = var_s3 + "oFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRh"
var_s3 = var_s3 + "cDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQ"
var_s3 = var_s3 + "AA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjV"
var_s3 = var_s3 + "HiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4z"
var_s3 = var_s3 + "xW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH"
var_s3 = var_s3 + "0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI="
.Add(3,var_s3)
var_s4 = "gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHL"
var_s4 = var_s4 + "UXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBU"
var_s4 = var_s4 + "rGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3"
var_s4 = var_s4 + "NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsY"
var_s4 = var_s4 + "YDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVm"
var_s4 = var_s4 + "WCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVo"
var_s4 = var_s4 + "WiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiS"
var_s4 = var_s4 + "e41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhF"
var_s4 = var_s4 + "CcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
.Add(4,var_s4)
endwith
.BackColorHeader = 0x4c6c6c6
.SelBackColor = 0x4000000
.SelForeColor = RGB(0,0,1)
.Object.CheckImage(0) = 16777216
.Object.CheckImage(1) = 33554432
.Object.CheckImage(2) = 50331648
.Object.Background(20) = .SelBackColor
.Object.Background(21) = .SelForeColor
.Object.Background(26) = .BackColor
.Object.Background(27) = .ForeColor
.Object.Background(32) = -1
.Object.Background(0) = 0x4000000
.Object.Background(41) = 0x4010101
.Object.Background(1) = 0x40000ff
.HeaderAppearance = 4
.ShowFocusRect = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.BackColorSortBar = .BackColor
.BackColorLevelHeader = .BackColor
.FilterBarDropDownHeight = 1
with .Columns.Add("Check")
.Def(0) = .T.
.PartialCheck = .T.
.Width = 128
.DisplayFilterButton = .T.
.FilterList = 256
endwith
with .Columns.Add("Pos")
.FormatColumn = "1 pos ``"
.AllowSort = .F.
.Width = 48
.AllowSizing = .F.
.Alignment = 1
.HeaderAlignment = 1
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterList = 8480 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.FilterType = 10
.DisplayExpandButton = .T.
.ExpandColumns = "1,2,3"
.Width = 128
.HeaderImage = 1
endwith
with .Columns.Add("Images")
.Def(0) = .T.
.Width = 196
.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
endwith
.Columns.Item("Pos").Position = 3
with .Items
hR = .AddItem("Root")
.DefaultItem = hR
.ItemDivider(0) = 0
.DefaultItem = hR
.ItemDividerLine(0) = 0
h = .InsertItem(hR,Null,"Child A")
.DefaultItem = h
.CellImage(0,2) = 1
.DefaultItem = h
.CellImages(0,3) = "1,2,3"
.DefaultItem = h
.CellValue(0,3) = "123"
h = .InsertItem(hR,Null,"Child B")
.DefaultItem = h
.CellState(0,0) = 1
.DefaultItem = h
.CellImage(0,2) = 3
.DefaultItem = h
.CellImages(0,3) = "2,3,1"
.DefaultItem = h
.CellValue(0,3) = "231"
.DefaultItem = h
.SelectItem(0) = .T.
h = .InsertItem(hR,Null,"Child C")
.DefaultItem = h
.CellImage(0,2) = 2
.DefaultItem = h
.CellState(0,3) = 1
.DefaultItem = h
.CellValue(0,3) = "312"
.DefaultItem = h
.CellImages(0,3) = "3,1,2"
.DefaultItem = hR
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
2231
|
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
*** Column.Def(48) = 2
*** Column.Def(49) = 2
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2022-1-2},{^2022-1-8},Null,"<img>1</img>")
endwith
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2022-1-1}
.ImageSize = 16
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
with .VisualAppearance
var_s1 = "gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHL"
var_s1 = var_s1 + "UXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBU"
var_s1 = var_s1 + "rGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3"
var_s1 = var_s1 + "NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsY"
var_s1 = var_s1 + "YDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVm"
var_s1 = var_s1 + "WCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVo"
var_s1 = var_s1 + "WiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiS"
var_s1 = var_s1 + "e41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhF"
var_s1 = var_s1 + "CcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
.Add(4,var_s1)
endwith
.BackColorHeader = 0x4c6c6c6
.SelBackColor = 0x4000000
.SelForeColor = RGB(0,0,1)
.Object.Background(20) = .SelBackColor
.Object.Background(21) = .SelForeColor
.Object.Background(26) = .BackColor
.Object.Background(27) = .ForeColor
.Object.Background(32) = -1
.Object.Background(0) = 0x4000000
.Object.Background(41) = 0x4010101
.Object.Background(1) = 0x40000ff
.HeaderAppearance = 4
.ShowFocusRect = .F.
.SortBarVisible = .T.
.AllowGroupBy = .T.
.BackColorSortBar = .BackColor
.BackColorLevelHeader = .BackColor
.FilterBarDropDownHeight = 1
with .Columns.Add("Check")
.Def(0) = .T.
.PartialCheck = .T.
.Width = 128
.DisplayFilterButton = .T.
.FilterList = 256
endwith
with .Columns.Add("Pos")
.FormatColumn = "1 pos ``"
.AllowSort = .F.
.Width = 48
.AllowSizing = .F.
.Alignment = 1
.HeaderAlignment = 1
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterList = 8480 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.FilterType = 10
.DisplayExpandButton = .T.
.ExpandColumns = "1,2,3"
.Width = 128
.HeaderImage = 1
endwith
with .Columns.Add("Images")
.Def(0) = .T.
.Width = 196
.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
endwith
.Columns.Item("Pos").Position = 3
with .Items
hR = .AddItem("Root")
.DefaultItem = hR
.ItemDivider(0) = 0
.DefaultItem = hR
.ItemDividerLine(0) = 0
h = .InsertItem(hR,Null,"Child A")
.DefaultItem = h
.CellImage(0,2) = 1
.DefaultItem = h
.CellImages(0,3) = "1,2,3"
.DefaultItem = h
.CellValue(0,3) = "123"
h = .InsertItem(hR,Null,"Child B")
.DefaultItem = h
.CellState(0,0) = 1
.DefaultItem = h
.CellImage(0,2) = 3
.DefaultItem = h
.CellImages(0,3) = "2,3,1"
.DefaultItem = h
.CellValue(0,3) = "231"
.DefaultItem = h
.SelectItem(0) = .T.
h = .InsertItem(hR,Null,"Child C")
.DefaultItem = h
.CellImage(0,2) = 2
.DefaultItem = h
.CellState(0,3) = 1
.DefaultItem = h
.CellValue(0,3) = "312"
.DefaultItem = h
.CellImages(0,3) = "3,1,2"
.DefaultItem = hR
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
2230
|
How do I clip/hide/align the bar's caption/text based on the bar's size/width/length

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Clip")
.ScrollBySingleLine = .T.
.DrawGridLines = -2
with .Chart
.AllowResizeChart = 6 && ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.DrawGridLines = -2
.FirstVisibleDate = {^2000-12-23}
.LevelCount = 2
.PaneWidth(0) = 216
with .Bars.Item("Task")
.Pattern = 32
.Color = RGB(164,164,164)
.StartColor = RGB(240,240,240)
.EndColor = .StartColor
.OverlaidType = 4611 && OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 15
endwith
.MinUnitWidth = .UnitWidth
endwith
with .Items
h = .AddItem("no clip, (0-2)")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "no clip, right(<b>2</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 2
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "no clip, center(<b>1</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 1
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "no clip, left(<b>0</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 0
h = .AddItem("clip, inside (3-5)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "clip, inside, right(<b>5</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 5
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "clip, inside, center(<b>4</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 4
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "clip, inside, left(<b>3</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 3
h = .AddItem("hide on min width, clip if not fit, inside (6-8)")
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "hide on min width, clip if not fit, inside, right(<b>8</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 8
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "hide on min width, clip if not fit, inside, center(<b>7</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 7
.AddBar(h,"Task",{^2000-12-26},{^2001-1-10},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "hide on min width, clip if not fit, inside, left(<b>6</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 6
h = .AddItem("hide if not fit, no clip, inside (9-11)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "hide if not fit, no clip, inside, right(<b>11</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 11
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "hide if not fit, no clip, center(<b>10</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 10
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "hide if not fit, no clip, inside, left(<b>9</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 9
h = .AddItem("no clip, inside, outside (12-14)")
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "no clip, inside, outside, right(<b>14</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 14
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "no clip, inside, outside, center(<b>13</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 13
.AddBar(h,"Task",{^2000-12-28},{^2001-1-8},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "no clip, inside, outside, left(<b>12</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 12
h = .AddItem("no clip, outside (16-18)")
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K1")
.DefaultItem = h
.ItemBar(0,"K1",44) = "no clip, outside, right(<b>18</b>)"
.DefaultItem = h
.ItemBar(0,"K1",45) = 18
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K2")
.DefaultItem = h
.ItemBar(0,"K2",44) = "no clip, outside, center(<b>17</b>)"
.DefaultItem = h
.ItemBar(0,"K2",45) = 17
.AddBar(h,"Task",{^2000-12-30},{^2001-1-6},"K3")
.DefaultItem = h
.ItemBar(0,"K3",44) = "no clip, outside, left(<b>16</b>)"
.DefaultItem = h
.ItemBar(0,"K3",45) = 16
endwith
.EndUpdate
endwith
|
|
2229
|
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
with thisform.G2antt1
with Column
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",.CellValue(Item,2),.CellValue(Item,4))
endwith
endwith
with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Chart
.FirstVisibleDate = {^1994-8-4}
.LevelCount = 2
.PaneWidth(0) = 290
endwith
.Items.AllowCellValueToItemBar = .T.
.Columns.Item(2).Def(18) = 1
.Columns.Item(4).Def(18) = 2
.Columns.Item("ShipVia").Position = 2
.EndUpdate
endwith
|
|
2228
|
Does the control display images from database (DAO)

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
.GridLineStyle = 512
.DefaultItemHeight = 48
with CreateObject("DAO.DBEngine.36")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb").OpenRecordset("Employees")
endwith
.DataSource = rs
with .Columns.Item("Photo")
.Position = 1
.Width = 128
endwith
.EndUpdate
endwith
|
|
2227
|
Does the control display images from database (ADO)

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
.DrawGridLines = -1
.GridLineStyle = 512
.DefaultItemHeight = 48
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
endwith
.DataSource = rs
with .Columns.Item("Photo")
.Position = 1
.Width = 128
endwith
.EndUpdate
endwith
|
|
2226
|
Is it possible to set from code, a column sort without being inserted in the sortbar

with thisform.G2antt1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,3)
endwith
.DataSource = rs
.SortBarVisible = .T.
.Layout = "singlesort="+chr(34)+"C1:1"+chr(34)+""
.EndUpdate
endwith
|
|
2225
|
Is it possible to view all events the control fires
*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
.Refresh
endwith
*** Event event - Notifies the application once the control fires an event. ***
LPARAMETERS EventID
with thisform.G2antt1
DEBUGOUT( .EventParam(-2) )
endwith
with thisform.G2antt1
.BeginUpdate
.Indent = 16
.LinesAtRoot = -1
.HasLines = 1
.DrawGridLines = 1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.ShowCollapsedBars = .T.
.LevelCount = 2
.PaneWidth(0) = 128
.DrawGridLines = 1
with .Bars.Item("Task")
.OverlaidType = 3
.Color = RGB(0,0,0)
.StartColor = RGB(196,196,196)
.EndColor = RGB(196,196,196)
.Pattern = 32
endwith
endwith
with .Items
h = .AddItem("Project 1")
h1 = .InsertItem(h,Null,"Resources")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-25},"A")
.AddBar(h1,"Task",{^2006-9-24},{^2006-9-28},"B")
.AddBar(h1,"Task",{^2006-9-27},{^2006-9-29},"C")
h = .AddItem("Project 2")
h1 = .InsertItem(h,Null,"Resources")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-25},"A")
.AddBar(h1,"Task",{^2006-9-24},{^2006-9-28},"B")
.AddBar(h1,"Task",{^2006-9-27},{^2006-9-29},"C")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
2224
|
How can I find all occurences of the giving value, within a column
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Default")
with .Columns.Add("Pos")
.FormatColumn = "1 pos 'A-Z'"
.Position = 0
.AllowSizing = .F.
.Width = 32
.Enabled = .F.
endwith
with .Columns.Add("Index")
.FormatColumn = "0 index ''"
.AllowSizing = .F.
.Width = 32
.Enabled = .F.
endwith
with .Items
.AddItem("A")
.AddItem("A")
.AddItem("A")
DEBUGOUT( .CellCaption(.FindItem("A",0,0),1) )
DEBUGOUT( .CellCaption(.FindItem("A",0,1),1) )
DEBUGOUT( .CellCaption(.FindItem("A",0,2),1) )
endwith
.EndUpdate
endwith
|
|
2223
|
How can I specify the bar's legend within the control's histogram (sample 2, expression)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Machines")
.DrawGridLines = 1
.HeaderAppearance = 4
.HeaderVisible = 1
with .Chart
.DrawGridLines = 1
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
with .Bars.Item("Task")
.Pattern = 1
.Def(4) = 18
.OverlaidType = 4
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 256
.HistogramCumulativeOriginalColorBars = 1
.HistogramItems = -4
.HistogramRulerLinesColor = RGB(102,102,102)
.Def(6) = "<%=%3%> <fgcolor 666666><font ;6><off 4><%=%C0%>"
.Def(60) = "<fgcolor=666666><%=lower(%3)%>"
endwith
.HistogramHeight = 64
.HistogramVisible = .T.
endwith
with .Items
h = .AddItem("Machine 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-9},1,"Bill")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-10},2,"Laura")
.DefaultItem = h
.ItemBar(0,2,33) = 16776960
h = .AddItem("Machine 2")
.AddBar(h,"Task",{^2001-1-12},{^2001-1-19},3,"Bill")
.AddBar(h,"Task",{^2001-1-10},{^2001-1-13},4,"Laura")
.AddBar(h,"Task",{^2001-1-10},{^2001-1-14},5,"Bill")
.DefaultItem = h
.ItemBar(0,4,33) = 16776960
.AddBar(.AddItem("Machine 3"),"Task",{^2001-1-2},{^2001-1-9},6,"Bill")
endwith
.EndUpdate
endwith
|
|
2222
|
How can I specify the bar's legend within the control's histogram (sample 1)

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Machines")
.DrawGridLines = 1
.HeaderAppearance = 4
.HeaderVisible = 1
with .Chart
.DrawGridLines = 1
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
with .Bars.Item("Task")
.Pattern = 1
.Def(4) = 18
.OverlaidType = 4
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 256
.HistogramCumulativeOriginalColorBars = 1
.HistogramItems = -4
.Def(3) = "Bill"
.Def(60) = "B(ill)"
endwith
.HistogramHeight = 64
.HistogramVisible = .T.
endwith
with .Items
h = .AddItem("Machine 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-9},1)
.AddBar(h,"Task",{^2001-1-3},{^2001-1-10},2,"Laura")
.DefaultItem = h
.ItemBar(0,2,33) = 16776960
.DefaultItem = h
.ItemBar(0,2,60) = "L(aura)"
h = .AddItem("Machine 2")
.AddBar(h,"Task",{^2001-1-12},{^2001-1-19},3)
.AddBar(h,"Task",{^2001-1-10},{^2001-1-13},4,"Laura")
.AddBar(h,"Task",{^2001-1-10},{^2001-1-14},5)
.DefaultItem = h
.ItemBar(0,4,33) = 16776960
.DefaultItem = h
.ItemBar(0,4,60) = "L(aura)"
.AddBar(.AddItem("Machine 3"),"Task",{^2001-1-2},{^2001-1-9},6)
endwith
.EndUpdate
endwith
|
|
2221
|
When I drag a bar and I drag it over other items, but just release it on one of the items (last item), the BarParentChange event is triggered for every item. I need it just when I drop it (release left mouse). How can I do this
*** BarParentChange event - Occurs just before moving a bar from current item to another item. ***
LPARAMETERS Item, Key, NewItem, Cancel
with thisform.G2antt1
DEBUGOUT( "Hover Over Item: " )
DEBUGOUT( .Items.CellCaption(NewItem,0) )
Cancel = .Items.ItemData(NewItem)
endwith
*** ChartEndChanging event - Occurs after the chart has been changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( "ChartEndChanging " )
DEBUGOUT( Operation )
endwith
*** ChartStartChanging event - Occurs when the chart is about to be changed. ***
LPARAMETERS Operation
with thisform.G2antt1
DEBUGOUT( "ChartStartChanging " )
DEBUGOUT( Operation )
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 48
.AllowLinkBars = .F.
.Bars.Item("Task").OverlaidType = 257 && OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.DefaultItem = h
.EnableItem(0) = .F.
.DefaultItem = h
.ItemData(0) = -1
h = .AddItem("Item 2")
.DefaultItem = h
.ItemData(0) = 0
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B")
.DefaultItem = h
.ItemBar(0,"B",28) = .T.
.DefaultItem = .AddItem("Item 3")
.ItemData(0) = 0
.DefaultItem = .AddItem("Item 4")
.ItemData(0) = 0
endwith
.EndUpdate
endwith
|
|
2220
|
Hide non-working days, Hide non-working hours

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2022-7-29}
var_s = "<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <"
var_s = var_s + "%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s
.PaneWidth(0) = 0
.LevelCount = 2
.UnitWidth = 12
.NonworkingDaysColor = RGB(51,51,51)
.NonworkingDaysPattern = 6
.NonworkingHoursColor = RGB(187,187,187)
.NonworkingHoursPattern = 6
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.UnitScale = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .F.
.ShowNonworkingHours = .F.
endwith
.EndUpdate
endwith
|
|
2219
|
Show non-working days pattern, Hide non-working hours

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2022-7-29}
var_s = "<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <"
var_s = var_s + "%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s
.PaneWidth(0) = 0
.LevelCount = 2
.UnitWidth = 12
.NonworkingDaysColor = RGB(51,51,51)
.NonworkingDaysPattern = 6
.NonworkingHoursColor = RGB(187,187,187)
.NonworkingHoursPattern = 6
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.UnitScale = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .T.
.ShowNonworkingHours = .F.
endwith
.EndUpdate
endwith
|
|
2218
|
Hide non-working days, Show non-working hours pattern

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2022-7-29}
var_s = "<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <"
var_s = var_s + "%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s
.PaneWidth(0) = 0
.LevelCount = 2
.UnitWidth = 12
.NonworkingDaysColor = RGB(51,51,51)
.NonworkingDaysPattern = 6
.NonworkingHoursColor = RGB(187,187,187)
.NonworkingHoursPattern = 6
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.UnitScale = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .F.
.ShowNonworkingHours = .T.
endwith
.EndUpdate
endwith
|
|
2217
|
Hide non-working days pattern, Show non-working hours pattern

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2022-7-29}
var_s = "<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <"
var_s = var_s + "%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s
.PaneWidth(0) = 0
.LevelCount = 2
.UnitWidth = 12
.NonworkingDaysColor = RGB(51,51,51)
.NonworkingDaysPattern = 6
.NonworkingHoursColor = RGB(187,187,187)
.NonworkingHoursPattern = 6
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.UnitScale = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .T.
.ShowNonworkingDates = .F.
.ShowNonworkingHours = .T.
endwith
.EndUpdate
endwith
|
|
2216
|
Hide non-working days pattern, Hide non-working hours pattern

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2022-7-29}
var_s = "<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <"
var_s = var_s + "%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s
.PaneWidth(0) = 0
.LevelCount = 2
.UnitWidth = 12
.NonworkingDaysColor = RGB(51,51,51)
.NonworkingDaysPattern = 6
.NonworkingHoursColor = RGB(187,187,187)
.NonworkingHoursPattern = 6
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.UnitScale = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .T.
.ShowNonworkingDates = .F.
.ShowNonworkingHours = .F.
endwith
.EndUpdate
endwith
|
|
2215
|
Show non-working days pattern, Hide non-working hours pattern

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2022-7-29}
var_s = "<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <"
var_s = var_s + "%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s
.PaneWidth(0) = 0
.LevelCount = 2
.UnitWidth = 12
.NonworkingDaysColor = RGB(51,51,51)
.NonworkingDaysPattern = 6
.NonworkingHoursColor = RGB(187,187,187)
.NonworkingHoursPattern = 6
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.UnitScale = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .T.
.ShowNonworkingDates = .T.
.ShowNonworkingHours = .F.
endwith
.EndUpdate
endwith
|
|
2214
|
Show non-working days pattern, Show non-working hours pattern

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2022-7-29}
var_s = "<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <"
var_s = var_s + "%yyyy%> <%h%> <%AM/PM%><||><||>65536"
.Label(65536) = var_s
.PaneWidth(0) = 0
.LevelCount = 2
.UnitWidth = 12
.NonworkingDaysColor = RGB(51,51,51)
.NonworkingDaysPattern = 6
.NonworkingHoursColor = RGB(187,187,187)
.NonworkingHoursPattern = 6
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
with .Level(0)
.Label = "<%dddd%>"
.Alignment = 1
endwith
.Level(1).Label = 65536
.UnitScale = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = .T.
.ShowNonworkingDates = .T.
.ShowNonworkingHours = .T.
endwith
.EndUpdate
endwith
|
|
2213
|
The chart display no labels (empty header) when the unit's width is too small. What can I do to change this behavior

with thisform.G2antt1
with .Chart
var_s = "<font ;6><%d1%><|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%>, <%m3%> <%d%>, '<%yy%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%><||><|"
var_s = var_s + "|>4096"
.Label(4096) = var_s
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.LevelCount = 2
.PaneWidth(0) = 0
.MarkTodayColor = .BackColor
.UnitScale = 4096
.UnitWidth = 12
endwith
endwith
|
|
2212
|
How do I get the height of the bar from the cursor

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.G2antt1
b = .Chart.BarFromPoint(-1,-1)
i = .ItemFromPoint(-1,-1,c,hit)
n = .Items.ItemBar(i,b,0)
DEBUGOUT( "Height" )
DEBUGOUT( .Chart.Bars.Item(n).Height )
endwith
with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.DefaultItemHeight = 52
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-10-10}
.PaneWidth(0) = 0
.NonworkingDays = 0
.MarkTodayColor = .BackColor
.Bars.Item("Task").Pattern = 1
.Bars.Copy("Task","T1").Color = RGB(255,0,0)
.Bars.Copy("Task","T2").Height = 25
endwith
with .Items
h1 = .AddItem("Task")
.AddBar(h1,"T1",{^2017-10-15},{^2017-10-25},"2")
.AddBar(h1,"T2",{^2017-10-18},{^2017-10-22},"1")
h1 = .AddItem("Task")
.AddBar(h1,"T1",{^2017-10-15},{^2017-10-25},"1")
.AddBar(h1,"T2",{^2017-10-18},{^2017-10-22},"2")
endwith
.EndUpdate
endwith
|
|
2211
|
The zone shows truncated if I use BackColorAlternate. Is there anything I can do so it shows as solid instead

with thisform.G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
with .Chart
.PaneWidth(0) = 0
.LevelCount = 2
.FirstVisibleDate = {^2010-1-1}
.MarkTimeZone("Z1",{^2010-1-4},{^2010-1-4},16744544,"1:3;;solid-zone")
.MarkTimeZone("Z2",{^2010-1-8},{^2010-1-8},16744544,"0:3;;truncated-zone")
endwith
.EndUpdate
endwith
|
|
2210
|
How can I prevent expanding/collapsing the child items

*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.G2antt1
Cancel = thisform.G2antt1.Items.ItemParent(Item)
endwith
with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
.Columns.Add("Default")
.LinesAtRoot = -1
with .Items
h = .AddItem("Root 1")
.InsertItem(.InsertItem(h,Null,"Child 1.1"),Null,"Child")
.InsertItem(h,Null,"Child 1.2")
.DefaultItem = h
.ExpandItem(0) = .T.
h = .AddItem("Root 2")
.InsertItem(.InsertItem(h,Null,"Child 2.1"),Null,"Child")
.InsertItem(h,Null,"Child 2.2")
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
2209
|
How can I display the EBN bigger or smaller (thumb)

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(10,"CP:1 0 3 0 -3")
.Add(17,"CP:1 3 0 -3 0")
endwith
.Object.Background(388) = 0xa000000
.Object.Background(260) = 0x11000000
.ScrollBars = 3855 && ScrollBarsEnum.exVScrollEmptySpace Or ScrollBarsEnum.exHScrollEmptySpace Or ScrollBarsEnum.exVScrollOnThumbRelease Or ScrollBarsEnum.exHScrollOnThumbRelease Or ScrollBarsEnum.exDisableBoth
.ScrollBySingleLine = .T.
.Columns.Add("Def")
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
.EndUpdate
endwith
|
|
2208
|
I am using GroupBy feature to create a tree, but the top rows are aligned with the children, not indented. What could be wrong

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
color = 14474460
with .Items
.DefaultItem = Item
.ItemDivider(0) = -1
.DefaultItem = Item
.CellValue(0,1) = .CellCaption(Item,.GroupItem(Item))
.AddBar(Item,"Progress",{^2017-12-2},{^2017-12-2})
.DefineSummaryBars(Item,"",-3,"")
.DefaultItem = Item
.ItemBold(0) = .T.
.DefaultItem = Item
.ItemBackColor(0) = color
endwith
.DefaultItem = Item
.Chart.ItemBackColor(0) = color
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Task",{^2017-12-4},{^2017-12-10})
.DefaultItem = Item
.ItemBar(0,"",514) = .ItemToIndex(Item)
endwith
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 128
endwith
with .Columns
.Add("C1")
.Add("C2")
endwith
.LinesAtRoot = -1
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
with .Items
h = .AddItem("Item A")
.DefaultItem = h
.CellValue(0,1) = "SubItem A.1"
h = .AddItem("Item A")
.DefaultItem = h
.CellValue(0,1) = "SubItem A.1"
h = .AddItem("Item A")
.DefaultItem = h
.CellValue(0,1) = "SubItem A.1"
h = .AddItem("Item A")
.DefaultItem = h
.CellValue(0,1) = "SubItem A.1"
h = .AddItem("Item B")
.DefaultItem = h
.CellValue(0,1) = "SubItem B.1"
h = .AddItem("Item B")
.DefaultItem = h
.CellValue(0,1) = "SubItem B.1"
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
2207
|
How can I change the names from English to my locale (localization)
with thisform.G2antt1
.BeginUpdate
with .Chart
.AllowResizeChart = 262 && ResizeChartEnum.exAllowChangeUnitScale Or ResizeChartEnum.exAllowResizeChartMiddle Or ResizeChartEnum.exAllowResizeChartHeader
.MonthNames = .LocMonthNames
.WeekDays = .LocWeekDays
.AMPM = .LocAMPM
.FirstWeekDay = .LocFirstWeekDay && .LocFirstWeekDay
.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
.Label(256) = "<|>KW<%ww%><|><%d%>. <%loc_m3%>, '<%yy%><r>KW<%ww%><|><%d%>. <%loc_mmmm%>, <%yyyy%><r>KW<%ww%><||><||>256"
var_s = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%d%>. <%loc_m3%>, '<%yy%><|><%loc_dddd%>, <%d%>. <%loc_mmm"
var_s = var_s + "m%>, <%yyyy%><||><||>4096"
.Label(4096) = var_s
var_s1 = "<|><%hh%><|><%hh%><|><%loc_d3%>, <%d%>. <%loc_m3%>, '<%yy%> <%hh%><|><%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%><||><||>6"
var_s1 = var_s1 + "5536"
.Label(65536) = var_s1
var_s2 = "<|><%nn%><|><%hh%>:<%nn%><|><%loc_d3%>, <%d%>. <%loc_m3%>, '<%yy%> <%hh%>:<%nn%><|><%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <"
var_s2 = var_s2 + "%hh%>:<%nn%>"
.Label(1048576) = var_s2
var_s3 = "<|><%ss%><|><%nn%>:<%ss%><|><%hh%>:<%nn%>:<%ss%><|><%loc_d3%>, <%d%>. <%loc_m3%>, '<%yy%> <%hh%>:<%nn%>:<%ss%><|><%loc_dddd%>, <"
var_s3 = var_s3 + "%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%>:<%nn%>:<%ss%>"
.Label(16777216) = var_s3
.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>"
.LabelToolTip(256) = "<%d%>. <%loc_mmmm%>, <%yyyy%> KW<%ww%>"
.LabelToolTip(4096) = "<%loc_dddd%>, <%d%>. <%loc_mmmm%> , <%yyyy%>"
.LabelToolTip(65536) = "<%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%>"
.LabelToolTip(1048576) = "<%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%>:<%nn%>"
.LabelToolTip(16777216) = "<%loc_dddd%>, <%d%>. <%loc_mmmm%> <%yyyy%> <%hh%>:<%nn%>:<%ss%>"
.ToolTip = "<%ddd%> <%d%>. <%loc_mmmm%> <%yyyy%>"
.PaneWidth(0) = 0
.LevelCount = 2
.UnitScale = 4096
.UnitWidth = 24
endwith
.EndUpdate
endwith
|
|
2206
|
Is it possible to change the pattern for selection within the control's overview part (I would prefer a semi-transparent or solid color instead)

with thisform.G2antt1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABMsGACAADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ5DBJUBjTBcEwKGCQBwASQpUhqHYDTbIMByBI"
var_s = var_s + "UIxUACUJAgeCRYiAMo8RrSEZARBNGR3GqaJ7oGTpRoaP4iSBTUThBRsPyhHqOBpEWIRSqKEQ1DBYcI2RZUaxBJQAAbrWr5VpKKYnSzBA4TBQkSTpGicZxteoJeiefIEV"
var_s = var_s + "THFwRNaFNS1Linb7ia5qCwmOJXUjcYAYfBOIR1SSBbIsawbNACbJnWjENYVdAdNTlAbPNAyPBqSDaMYRDCOND1BhuNATWSNLq2XZ5OzrGIaVjmWbbfwELZFUqydJ0exe"
var_s = var_s + "iYNw/kGZBuDCHR/DeEYaCgGhMGcQ4pkiSxDgGXhIESW5MFgbQJBQZx+DScJEGsVZdnufggG+f5fnPFB/ooBZ/EaIAoBYBoBmASAeAqApfjgJgMgOYAoDoEIEl+WBKBSB"
var_s = var_s + "QhGgXgQgYYYoDIHIHGCKB+CCAYiCiDgREWYhoG4KIKGGaIuCyCBfhiRQJDqXxgAEASAg"
.VisualAppearance.Add(2,var_s)
.SelBackMode = 1
.Columns.Add("Tasks")
with .Chart
.OverviewVisible = -1
.OverviewHeight = 64
.FirstVisibleDate = {^2018-7-30}
.LevelCount = 2
.PaneWidth(0) = 128
.SelBackColor = thisform.G2antt1.SelBackColor
.SelBarColor = RGB(128,128,128)
.OverviewSelBackColor = 0x200ff00
.OverviewSelTransparent(1) = 50
endwith
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2017-8-2},{^2017-8-8})
.AddBar(.AddItem("Task 2"),"Task",{^2018-8-3},{^2018-8-10})
.AddBar(.AddItem("Task 3"),"Task",{^2019-8-4},{^2019-8-12})
.DefaultItem = .ItemByIndex(1)
.SelectItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
2205
|
How can I display an item of picture type

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.ScrollBySingleLine = .F.
.HeaderAppearance = 4
.HeaderHeight = 24
.Columns.Add("Artikel").HTMLCaption = "<u>Artikel"
.Columns.Add("Waarde").HTMLCaption = "<u>Waarde"
.Object.HTMLPicture("T22128") = "c:\exontrol\images\zipdisk.gif"
with .Items
h = .AddItem("T22128-28)2D")
h1 = .InsertItem(h,Null,"<img>T22128:128</img>")
.DefaultItem = h1
.CellValueFormat(0,0) = 1
.DefaultItem = h1
.ItemHeight(0) = 128
h1 = .InsertItem(h,Null,"werkvoorbereiding")
.DefaultItem = h1
.CellValue(0,1) = "5.80"
.DefaultItem = h1
.CellBold(0,1) = .T.
.DefaultItem = .InsertItem(h1,Null,"Type")
.CellValue(0,1) = "Eenvoudig"
.DefaultItem = .InsertItem(h1,Null,"Prijs p/uur")
.CellValue(0,1) = "60,00"
.DefaultItem = .InsertItem(h1,Null,"Marhe")
.CellValue(0,1) = "15,00%"
.DefaultItem = .InsertItem(h1,Null,"Insteltijd min.")
.CellValue(0,1) = "5,00"
.DefaultItem = .InsertItem(h1,Null,"Aantal")
.CellValue(0,1) = 1
.DefaultItem = .InsertItem(h1,Null,"Kostprije")
.CellValue(0,1) = "5,00"
.DefaultItem = h1
.ExpandItem(0) = .T.
h1 = .InsertItem(h,Null,"materiall")
.DefaultItem = h1
.CellValue(0,1) = "14.82"
.DefaultItem = h1
.CellBold(0,1) = .T.
.DefaultItem = h1
.ItemHasChildren(0) = .T.
h1 = .InsertItem(h,Null,"snijden")
.DefaultItem = h1
.CellValue(0,1) = "3.13"
.DefaultItem = h1
.CellBold(0,1) = .T.
.DefaultItem = h1
.ItemHasChildren(0) = .T.
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|
|
2204
|
How can I bold the root group-items

*** AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
with .Items
.AddBar(Item,"Progress",{^2017-12-2},{^2017-12-2})
.DefineSummaryBars(Item,"",-3,"")
.DefaultItem = Item
.ItemBold(0) = .T.
endwith
endwith
*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.G2antt1
.Items.AddBar(Item,"Task",{^2017-12-4},{^2017-12-10})
endwith
with thisform.G2antt1
.BeginUpdate
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2017-12-2}
.PaneWidth(0) = 342
endwith
with .Columns
with .Add("C1")
.GroupByFormatCell = "'<caption> (' + value + ')'"
endwith
.Add("C2")
.Add("C3")
with .Add("Pos")
.FormatColumn = "1 pos ``"
.AllowGroupBy = .F.
.Position = 0
.Width = 48
.AllowSizing = .F.
endwith
endwith
.SortBarVisible = .T.
.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
.AllowGroupBy = .T.
with .Items
h = .AddItem("Item A")
.DefaultItem = h
.CellValue(0,1) = "SubItem A.1"
.DefaultItem = h
.CellValue(0,2) = "SubItem A.2"
h = .AddItem("Item A")
.DefaultItem = h
.CellValue(0,1) = "SubItem A.1"
.DefaultItem = h
.CellValue(0,2) = "SubItem A.2"
h = .AddItem("Item A")
.DefaultItem = h
.CellValue(0,1) = "SubItem A.1"
.DefaultItem = h
.CellValue(0,2) = "SubItem A.2"
h = .AddItem("Item A")
.DefaultItem = h
.CellValue(0,1) = "SubItem A.1"
.DefaultItem = h
.CellValue(0,2) = "SubItem A.2"
h = .AddItem("Item B")
.DefaultItem = h
.CellValue(0,1) = "SubItem B.1"
.DefaultItem = h
.CellValue(0,2) = "SubItem B.2"
h = .AddItem("Item B")
.DefaultItem = h
.CellValue(0,1) = "SubItem B.1"
.DefaultItem = h
.CellValue(0,2) = "SubItem B.2"
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
2203
|
The exBarTransparent does not work for overlaid-bars

with thisform.G2antt1
.BeginUpdate
.BackColorAlternate = RGB(240,240,240)
.Columns.Add("Task")
with .Chart
.AllowCreateBar = 1
.AllowLinkBars = .F.
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
with .Bars.Item("Task")
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Pattern = 1
.Overlaid(256) = 0
.Def(3) = "<%=%9%>"
.Def(4) = 18
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"A2")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-11},"B1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-12},"B2")
.ItemBar(0,"<*>",19) = 75
endwith
.EndUpdate
endwith
|
|
2202
|
We’re adding tasks on the chart which have a caption that is not clipped (and left aligned). When we add another task right after the first one, then the caption from that first bar is “stuck” behind the second bar. The bar's z-order is determined by the bar's key.

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.DefaultItemHeight = 24
with .Chart
.NonworkingDays = 0
.FirstVisibleDate = {^2006-9-17}
.PaneWidth(0) = 96
.LevelCount = 2
with .Bars.Add("Green")
.Color = RGB(0,255,0)
.Def(18) = -2
.Def(3) = "<%=%9%>"
.Def(4) = 18
endwith
with .Bars.Add("Red")
.Color = RGB(255,0,0)
.Def(18) = 2
.Def(3) = "<%=%9%>"
.Def(4) = 18
endwith
endwith
with .Items
h1 = .AddItem("Red / Green")
.AddBar(h1,"Green",{^2006-9-21},{^2006-9-27},"K1")
.AddBar(h1,"Red",{^2006-9-23},{^2006-9-25},"K2")
h1 = .AddItem("Green / Red")
.AddBar(h1,"Green",{^2006-9-21},{^2006-9-27},"K2")
.AddBar(h1,"Red",{^2006-9-23},{^2006-9-25},"K1")
endwith
.EndUpdate
endwith
|
|
2201
|
The caption/text of the link is overwritten by its line. What can be done

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-21}
.ResizeUnitScale = 65536
.UnitWidth = 48
.Level(0).Label = "<b><%mmm%></b> <%dd%>"
.LinksWidth = 3
endwith
with .Items
h = .AddItem("Root")
.AddBar(h,"Task",{^2005-6-22},{^2005-6-23})
h1 = .InsertItem(h,Null,"Child")
.AddBar(h1,"Task",{^2005-6-24 8:00:00},{^2005-6-24 16:00:00})
.AddLink("Link1",h,"",h1,"")
.Link("Link1",12) = "<bgcolor=FFFFFF> link </bgcolor>"
.DefaultItem = h
.ExpandItem(0) = .T.
endwith
.EndUpdate
endwith
|